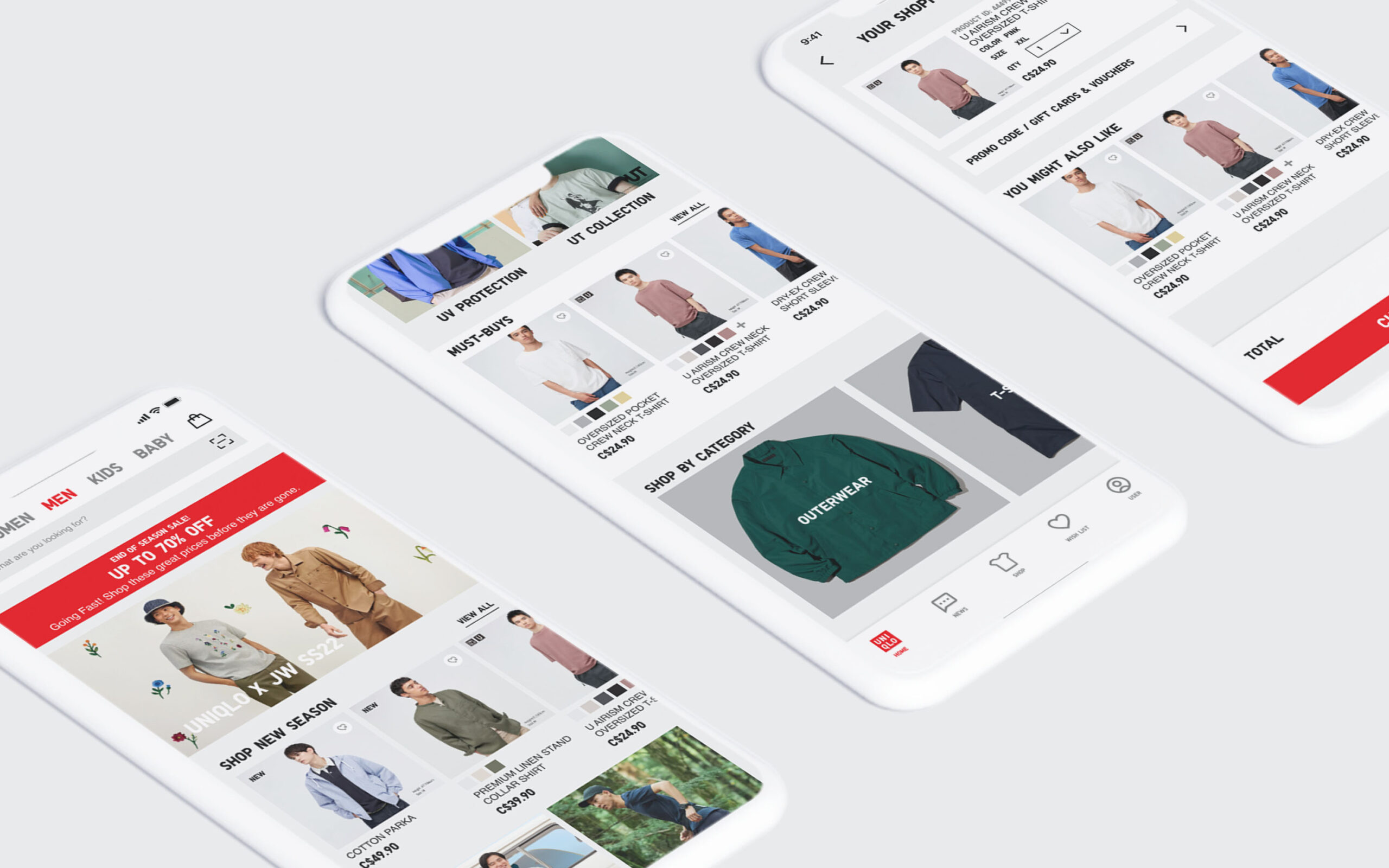
04 THE RESULT (FINAL PRODUCT)
Applying the user test feedback and my own research and evaluation, I have iterated the product design.
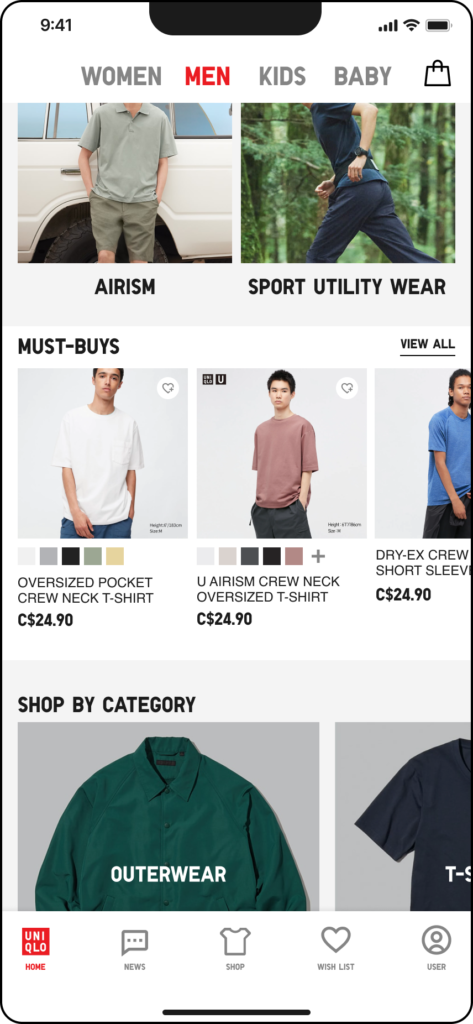
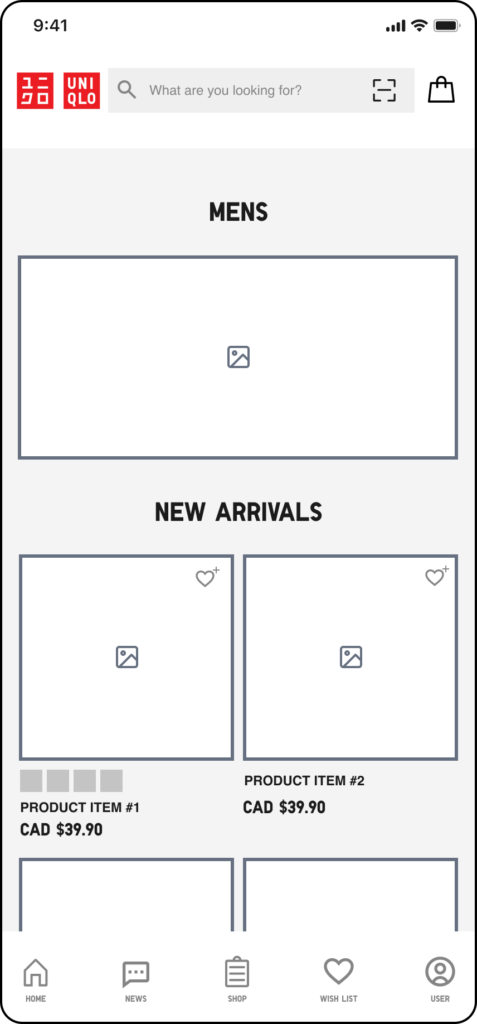
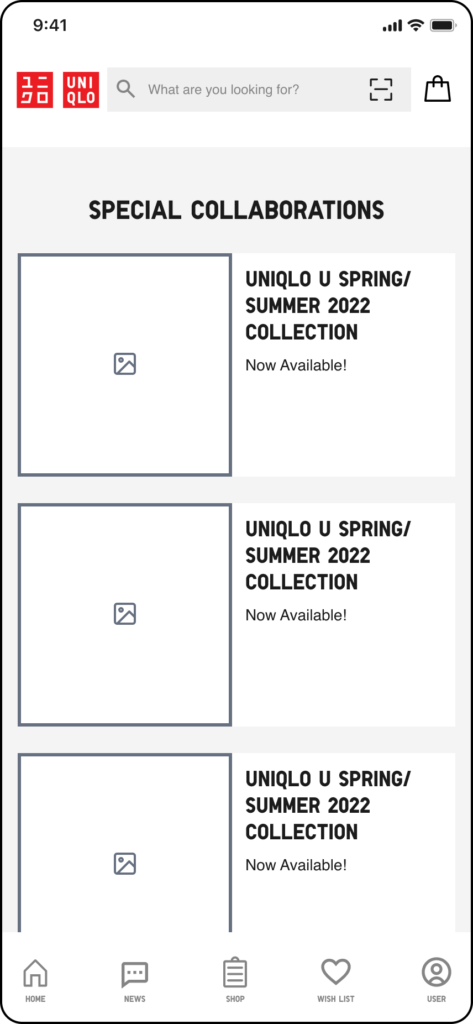
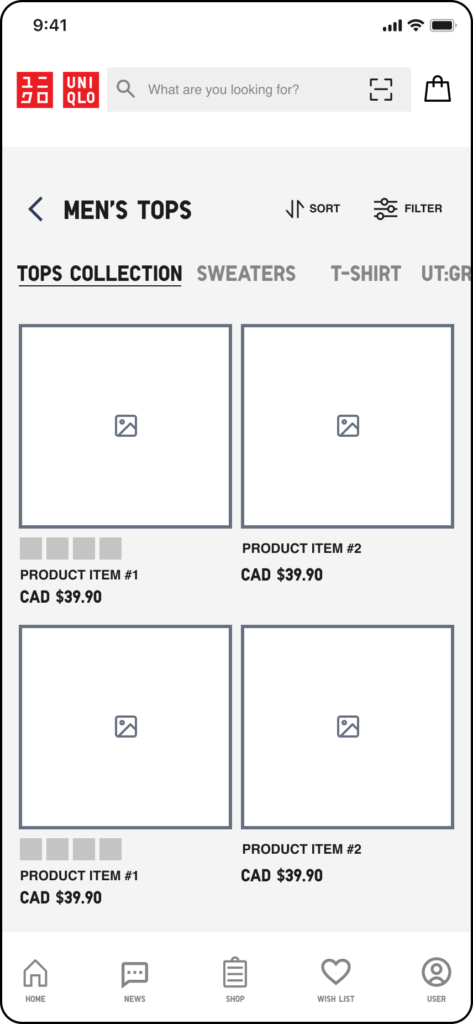
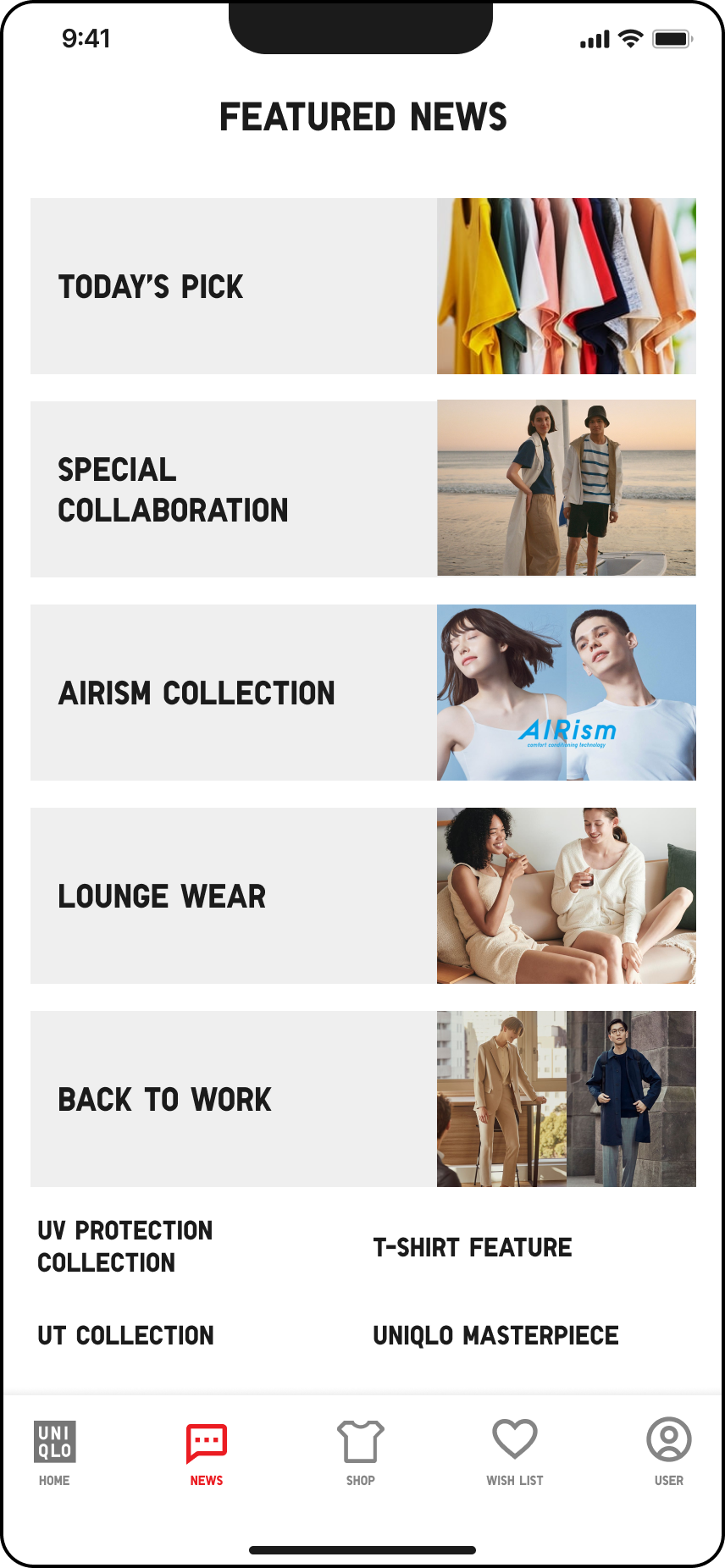
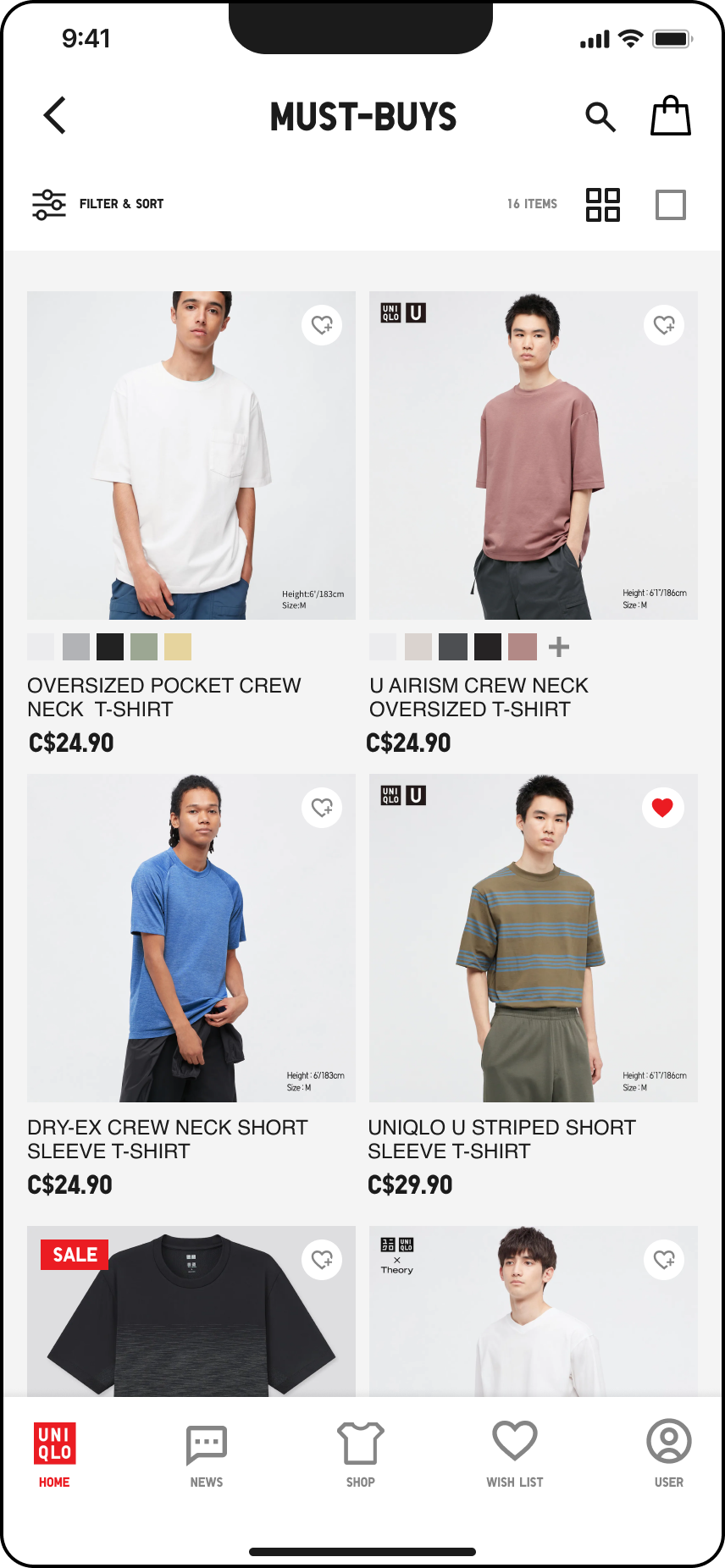
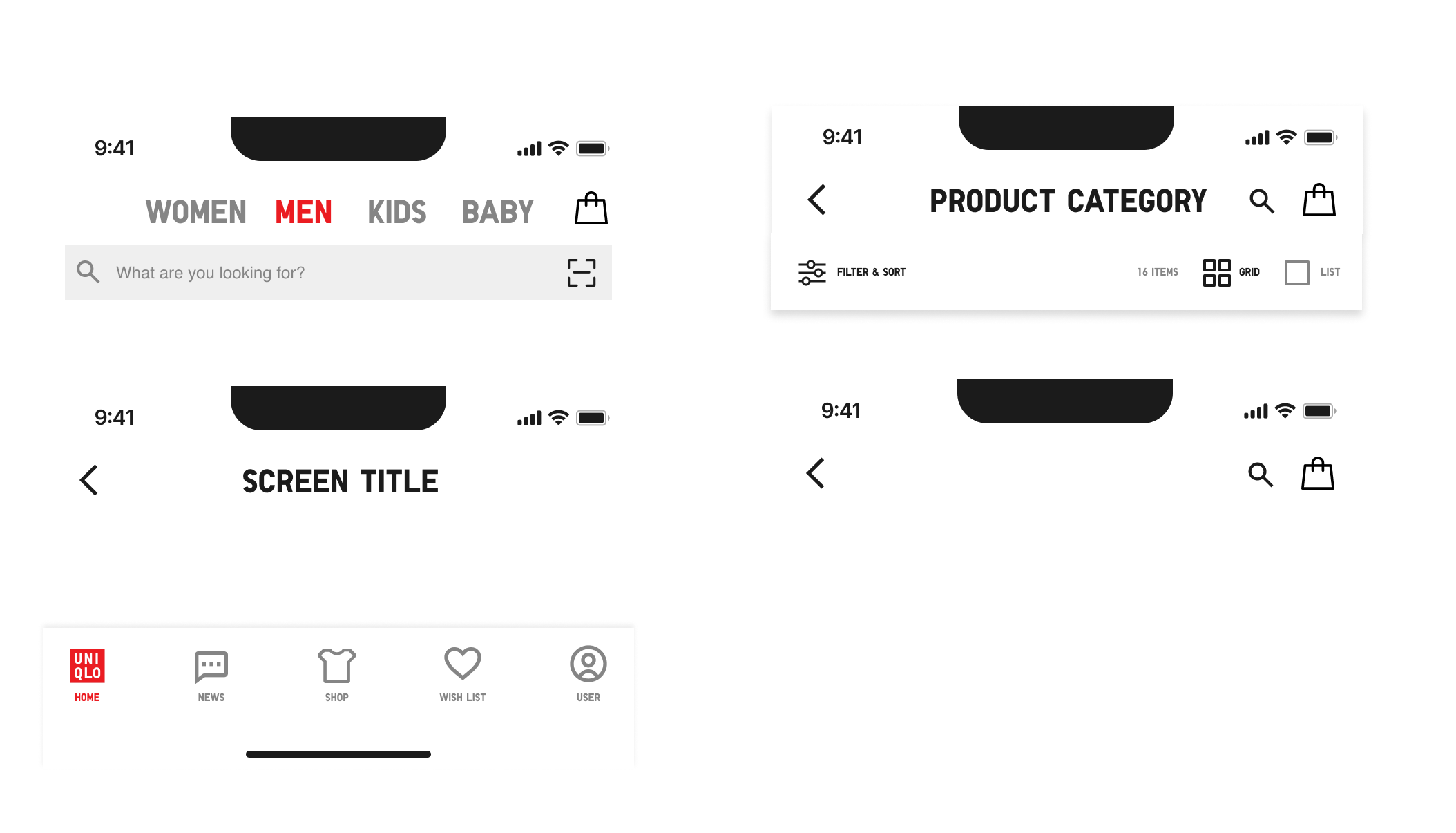
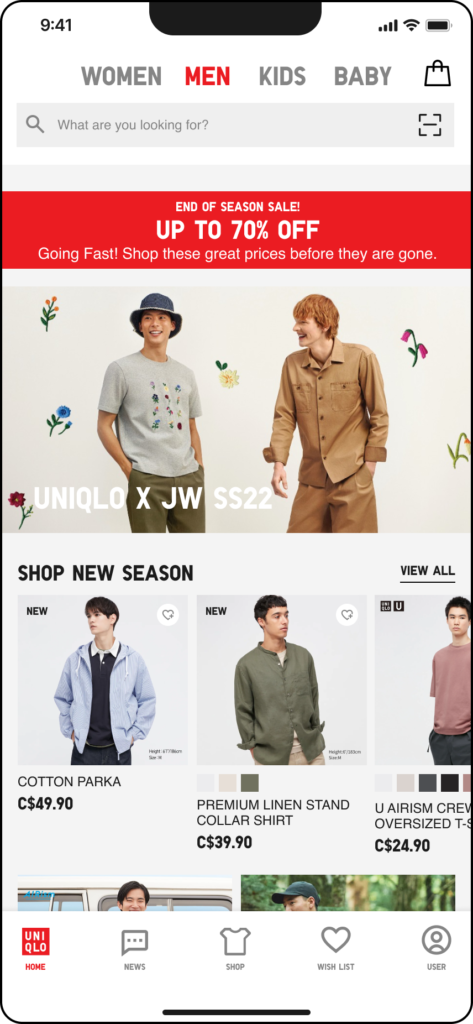
HOME SCREEN + NAVIGATION
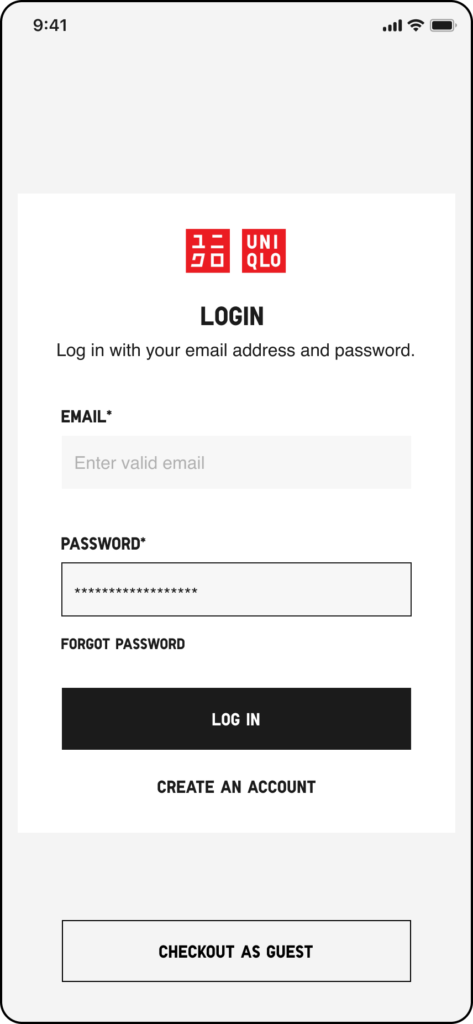
A clean and simple layout with only the essential categories are shown. Intuitive navigation like the evident Shopping button is visible, as well as account for users who wants to directly register to the app

HOME Top-HALF