ROLE
Researcher, Product Thinking, Designer, Prototype & Tester
TEAM
Me, Derrik Campbell, Timothy Odiase & Sara Viscardi
DURATION
4 Months | January – March 2022
CLIENT
School Project x Indus Space
INDUSTRY
Education
TOOLS
Design – Figma | Photoshop | Illustrator | Google Suite | Usertesting.com
Collaboration – Mural | Notion | Discord
ROLE
Researcher, Product Thinking, Designer, Prototype & Tester
TEAM
Me, Derrik Campbell, Timothy Odiase & Sara Viscardi
DURATION
4 Months | January – March 2022
CLIENT
School Project x Indus Space
INDUSTRY
Education
TOOLS
Design – Figma | Photoshop | Illustrator | Google Suite | Usertesting.com
Collaboration – Mural | Notion | Discord
ux case study | APRIL 2022
INDUS SPACE KIDS
Indus Space Kids is a self-paced educational app about Space that targets students from grades 1-5 (or ages 6-10). This is a school project partner with Indus Space, an educational institution that offers space & STEAM (Space, Technology, Engineering, Art and Math)-related programs for youth ages 6-18 years old.
The team designed these interactive activities, where students are guided and learn about space-related topics through an enjoyable journey. Students can explore at their own pace, and engage with the activities that will inspire a lifetime of learning and evoke curiosity.
Design Challenge
Research
Qualitative Survey
Affinity Mapping
How Might We
User Needs Statement
Sketches + Brainstorming
Competitive Analysis
Mid-Fidelity
User Test
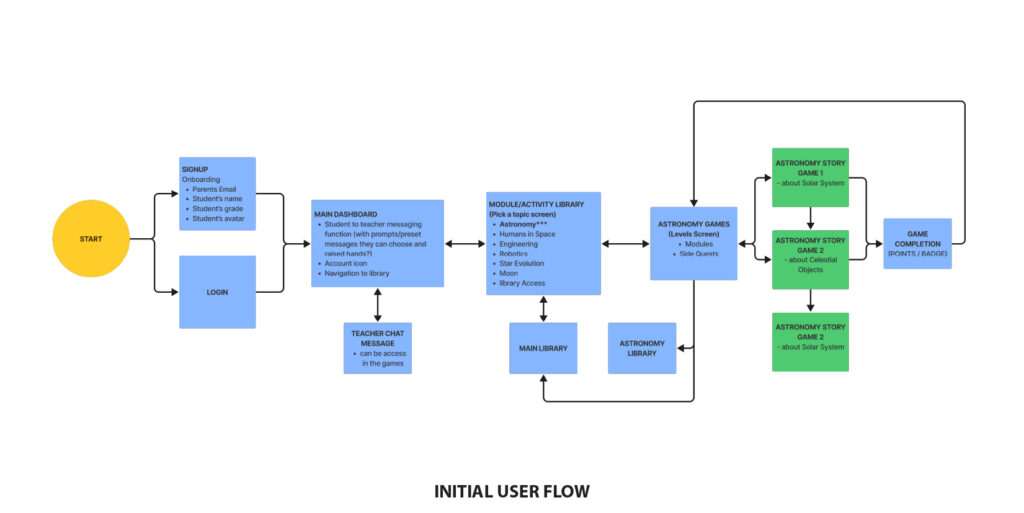
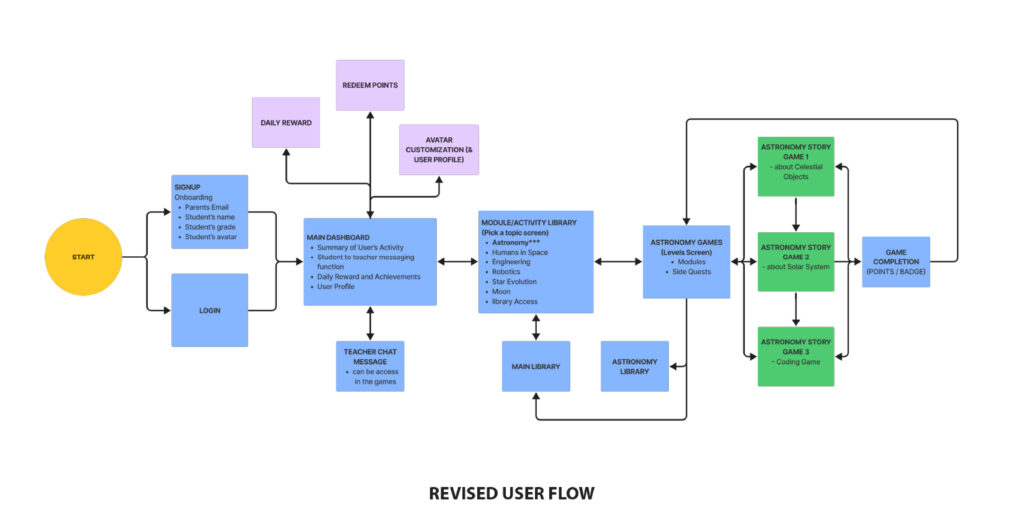
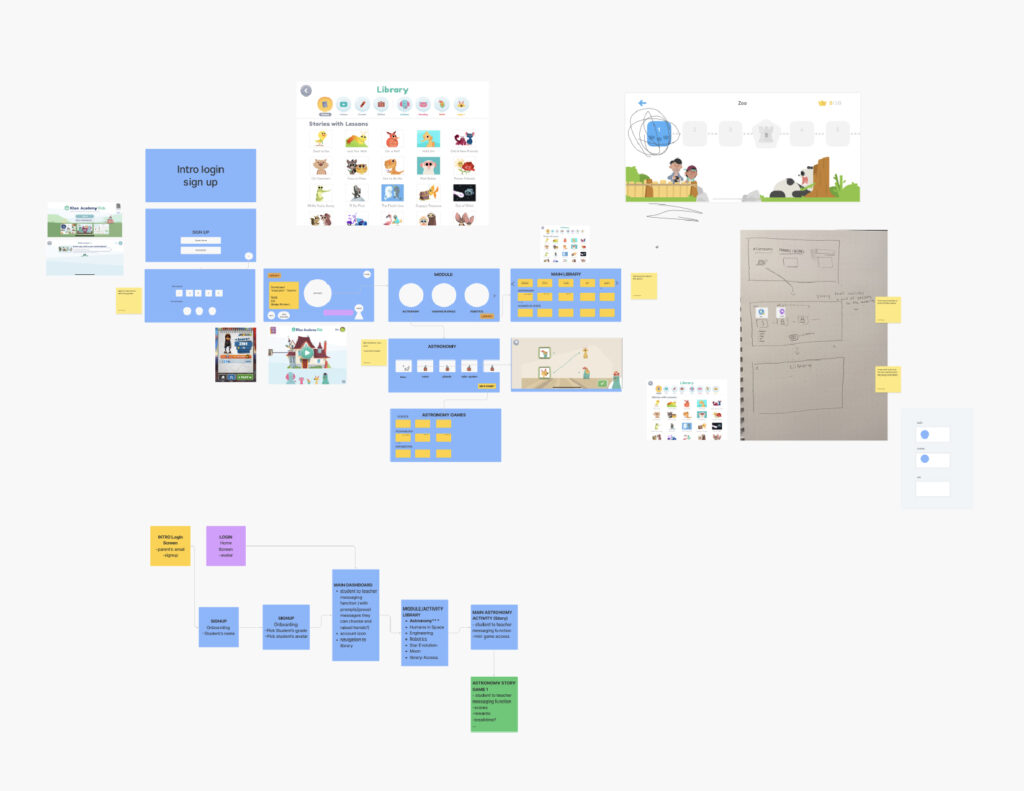
User Flow
High-Fidelity
Design System
Prototype
01 THE PROBLEM
Our industry partner, Indus Space, has been exploring ways to make its self-paced courses more engaging for young users (under 18 yrs), and would like to have a virtual platform to offer their program especially during the COVID-19 Pandemic.
Because Indus Space has wide range of target audience, we primarily focused on researching and designing the product for elementary students or ages 6-10.
DESIGN CHALLENGE
How can we make courses more engaging for young users?
02 THE RESEARCH
QUALITATIVE SURVEY
We conducted a qualitative survey using Microsoft Forms to 10 participants, and gain insights to their experiences during their elementary years, and what could be the factors to have a better learning experience.
We recruited these two types of participants through referrals and recommendations who fit the ‘criteria’ :
(1) Students who are ages 19-30, living in Canada, and attended Space and STEAM-related courses or programs.
(2) Educators who are currently teaching, and can share their teaching experiences with students.
Survey on Educational Experiences During Elementary
The survey will focus on promoting continuous early learning of STEAM (Science, Technology, Engineering, Arts and Mathematics) education; By utilizing interactive media for space education. You will be asked a series of questions reflecting on your elementary school education, and the involvement of STEAM/Space-related education.
By request, we can make the final findings. The survey questions will focus on the topic of interactive learning experience and should take no more than 10 minutes to complete. Information collected will only be used for this class project.
PRIMARY RESEARCH QUESTIONS
The survey questions were designed and centralized with our primary questions, where we are able to collect diverse perspectives of individuals’ experiences about space education.
How can an online interactive learning experience further help students in grades 1-5?
What do teachers want students to achieve after engaging in online interactive activities?
What would be the best imagery to showcase to children when learning?
RESEARCH GOALS
The test was conducted among peers, and the key insights that needs to improved on were:
Provide an online solution to teach self-paced space related topics to students (grades 1-5).
Create an interactive prototype to showcase STEAM learning through games online.
Promote continuous early learning of space education amongst children
AFFINITY MAPPING
10 participants, 9 insights, & 3 main themes…
Through affinity mapping, we were able to discover patterns within our survey. We used these insights to develop clear perspectives and meet user needs.
Overall, the key focus area based on the synthesis is:
(1) Students want to learn about Astronomy through self-paced games and be rewarded to encourage learning.
(2) Teachers want an activity-based learning process for the students and a way to have a teacher know if a student needs help or understands the content provided.
Making learning about space exploration enjoyable by utilizing interactive and engaging media.
Creating aesthetical content and reward system.
Informative animated videos and games increase motivation to learn.
3 MAIN THEMES
HOW MIGHT WE
How can we make courses more engaging for young users (ages 6-10) while promote continuous early learning of space education ?
Through this process, we discovered ways to add more features and integration. We also explored how we can integrate the idea of promoting activeness while learning and having fun.
HMW use space activities/games to promote being active
HMW design the content to make it challenging
HMW make the space related information easy to understand
HMW making learning as fun as watching a cartoon
HMW create a activity based learning process visually appealing to grades 1-5
HMW create fun game for leaning purposes
HMW teachers view if students are fatigued
HMW utilize a reward or point based grading system to enagage our audience
USER NEEDS STATEMENT
– As a student, I want to be introduced to space education so that can start learning about space
– As a student, I want have challenging interactive content so that learn and have a growth mindset.
– As a student, I want to be more active/hands-on so that I can be more engaged with learning
– As a student, I need to be awarded with my accomplishments so that I can feel validated for the progress I am making
03 THE SOLUTION
SKETCHES + BRAINSTORMING
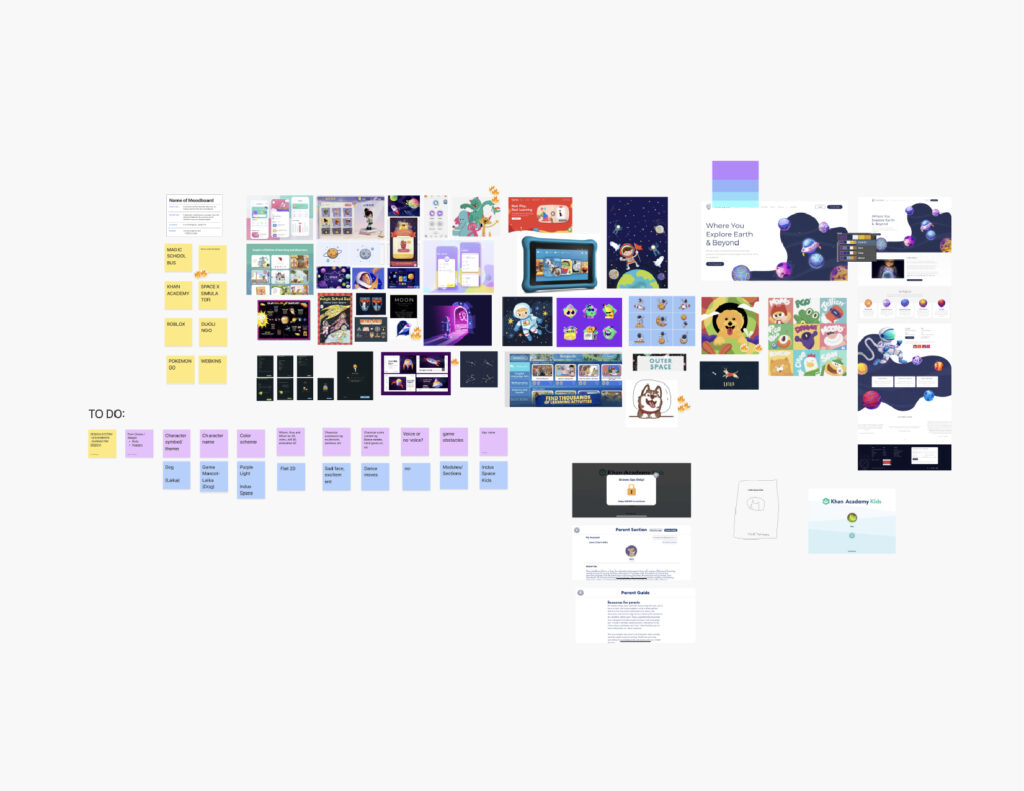
After solidifying our research and understanding our user’s needs, we then proceed to the design process using the 5-day design sprint. We created a moodboard that would convey the message on space education and the brand, Indus Space while still appropriate enough for children.
Furthermore, to translate research and ideas, when then did a quick wireframing where we took some inspiration from the competitors, (e.g. Duolingo Kids and Khan Academy) to help the team understand the user flow and how it would look.
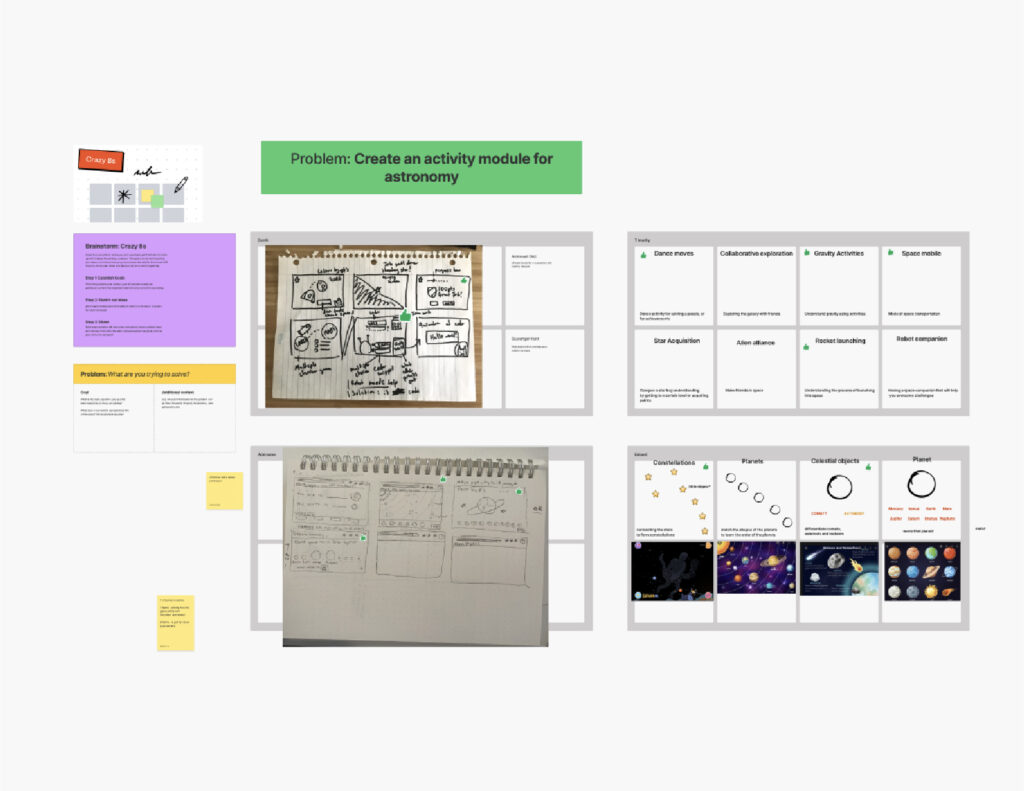
Because our primary design challenge is how we can make courses engaging to young students, we did the Crazy 8’s activity where we focus on how we can integrate Indus Space’s curriculum in making a gamified experience.

MOODBOARD

CRAZY 8'S FOR THE GAME ACTIVITY

WIREFRAMING

OTHER REFERENCES
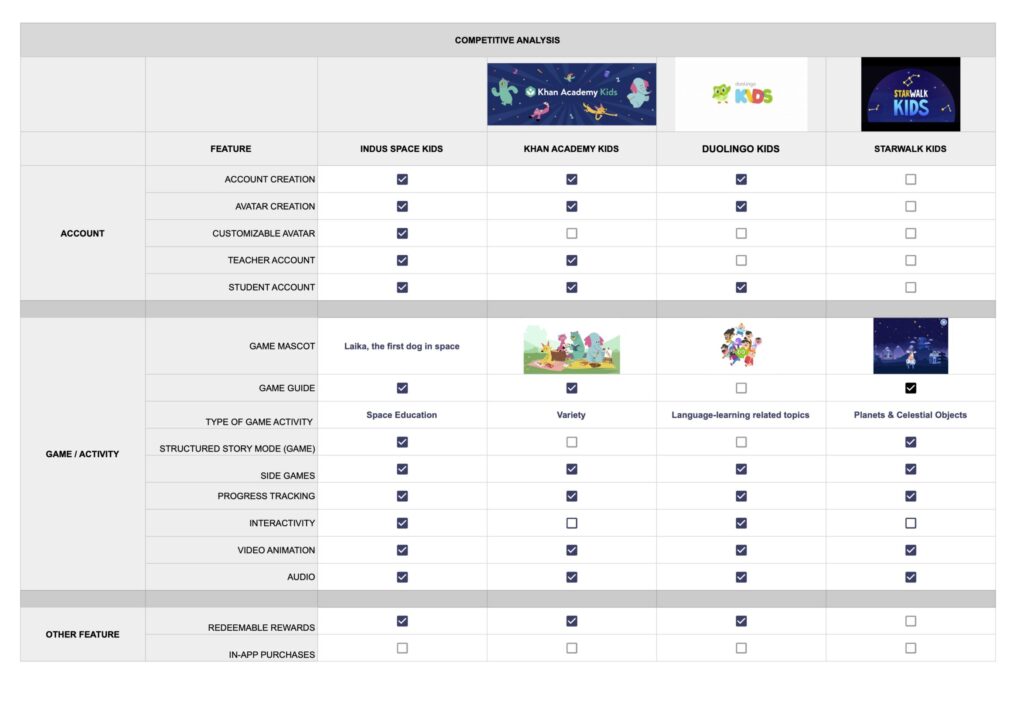
COMPETITIVE ANALYSIS
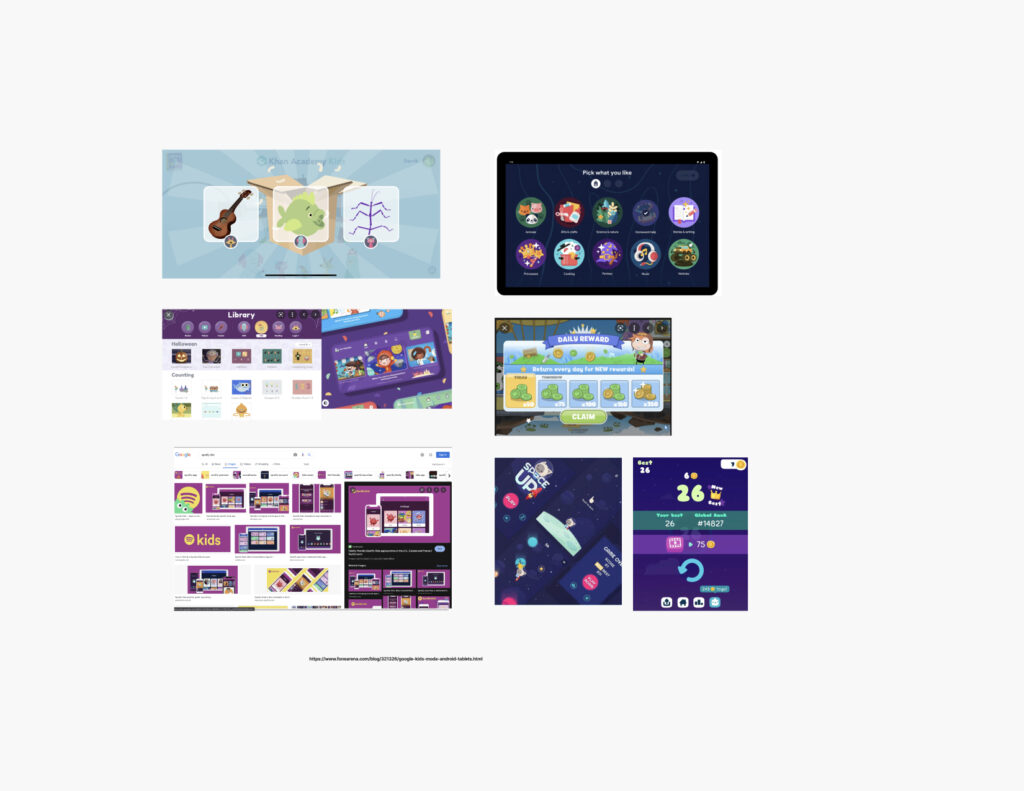
We explored and studied our potential competitors on how they strategized their features and design their app that would appeal to children.
The digital app is solely focusing on offering space-related courses and activities. These games would have a structured story mode, where every level connects and completes a story.
COMPETITORS
Khan Academy Kids, Duolingo Kids & Starwalk Kids

MID-FIDELITY DESIGN
We started making mid-fidelity design using Figma. Because the app is designed for children, we wanted to have an appealing use of elements and illustrations with the use of simplicity and cleanliness in order for the user to focus on the tasks and interactions.
Below are the screen that I was assigned to in building the app. I designed these games that tells a narrative and where each level connects to the next one.

LOGIN SCREEN
simple and intuitive layout

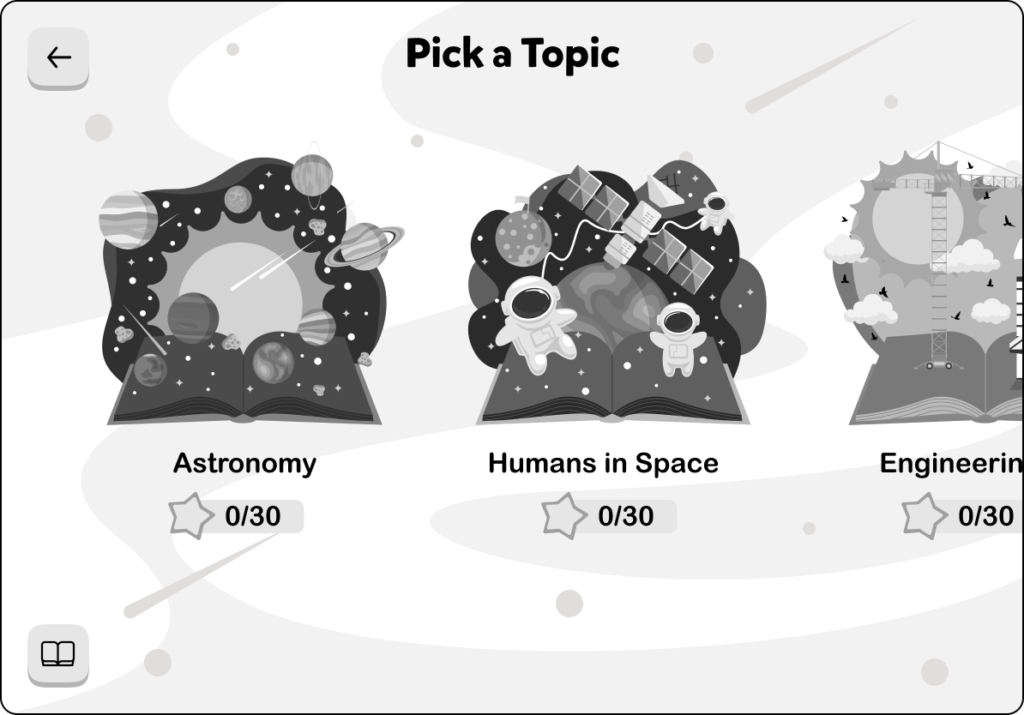
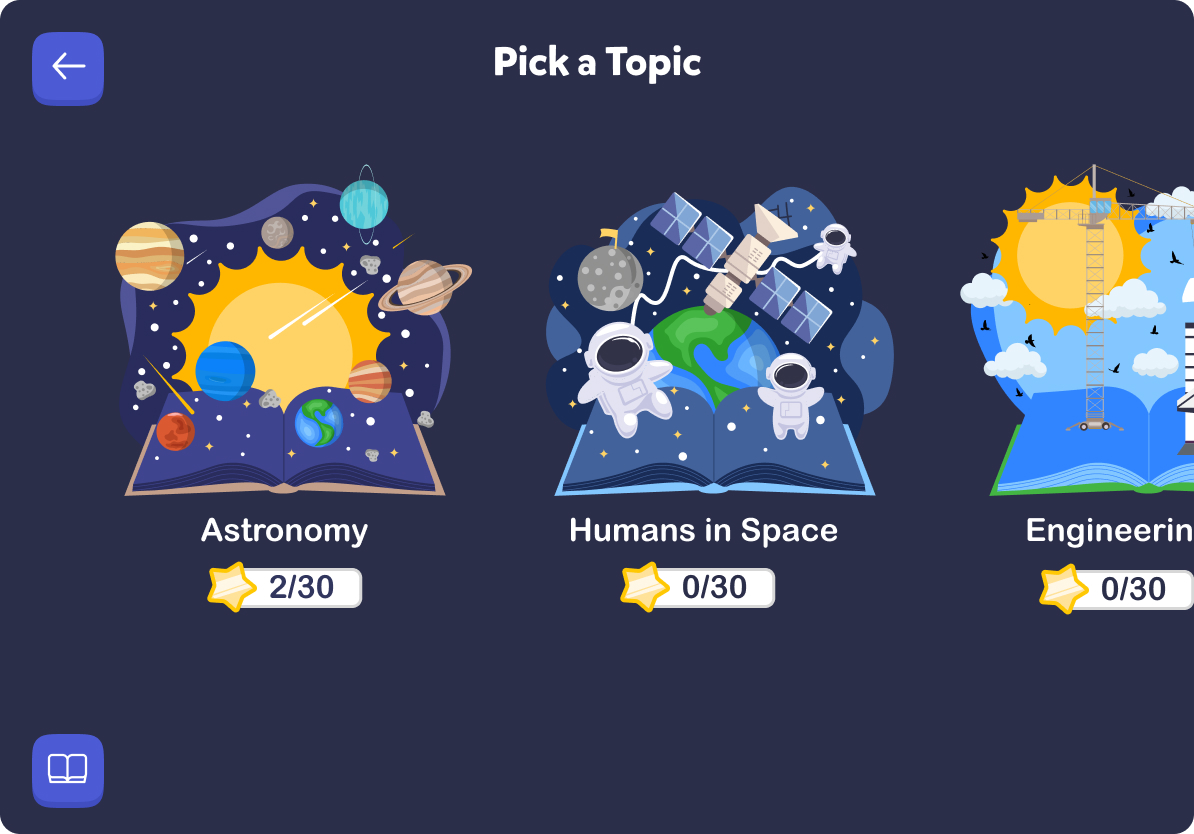
PICK A TOPIC / CATEGORY
Open-book concept of design for the topics to symbolize lessons/lecture.

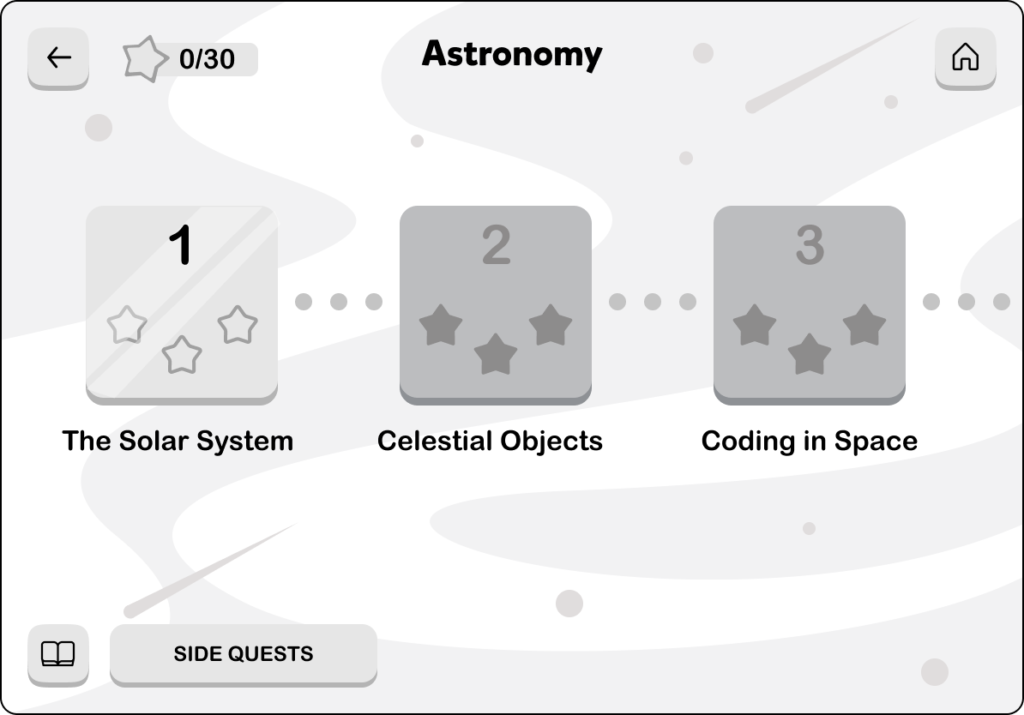
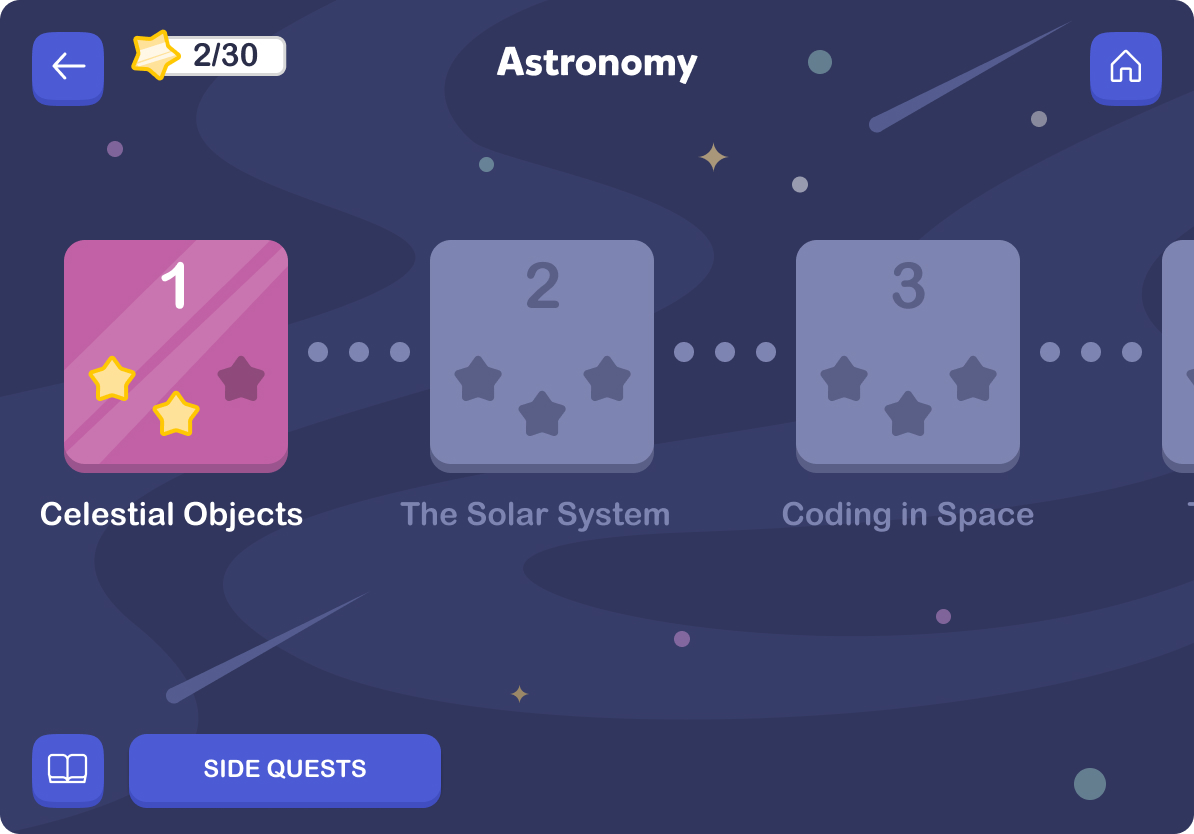
MODULE SCREEN (ASTRONOMY)
Progress-tracking level containing sub-topics off the chosen topic

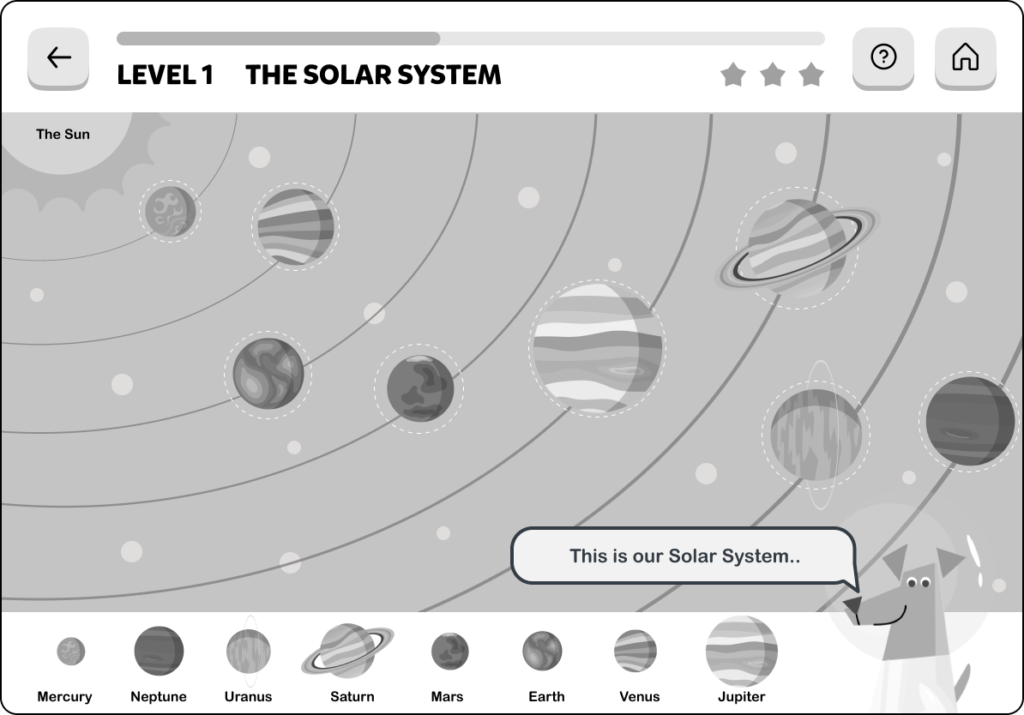
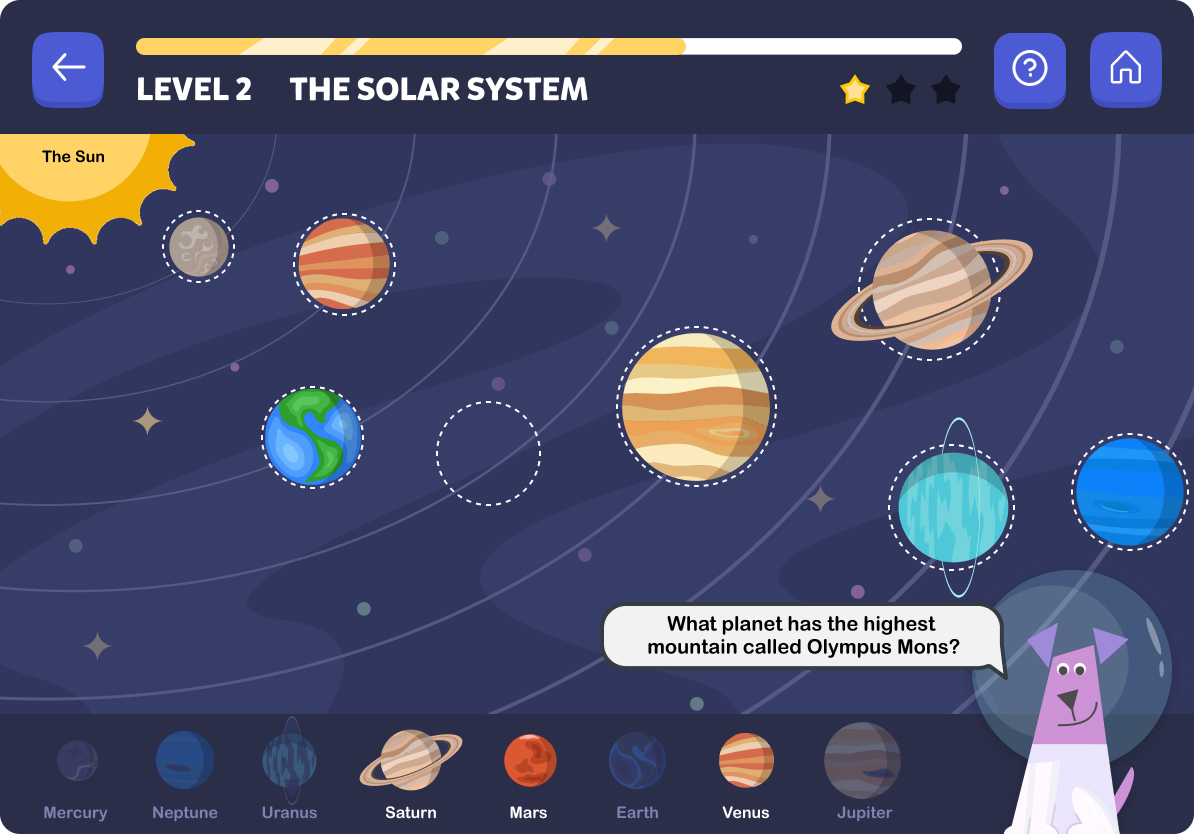
GAME ACTIVITY LEVEL 1
a drag-and-drop type of interaction to match the solar system’s arrangement where users also known some facts about it

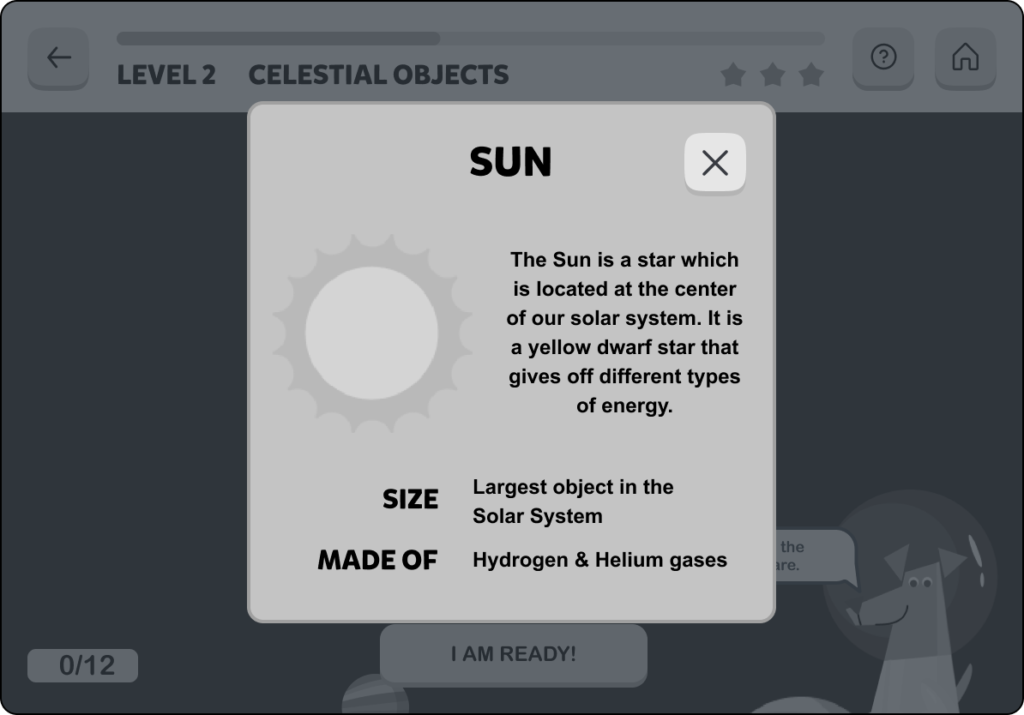
GAME ACTIVITY LEVEL 2 (PRE-GAME)
Exploring type of game where users navigate through the screen to find the celestial objects

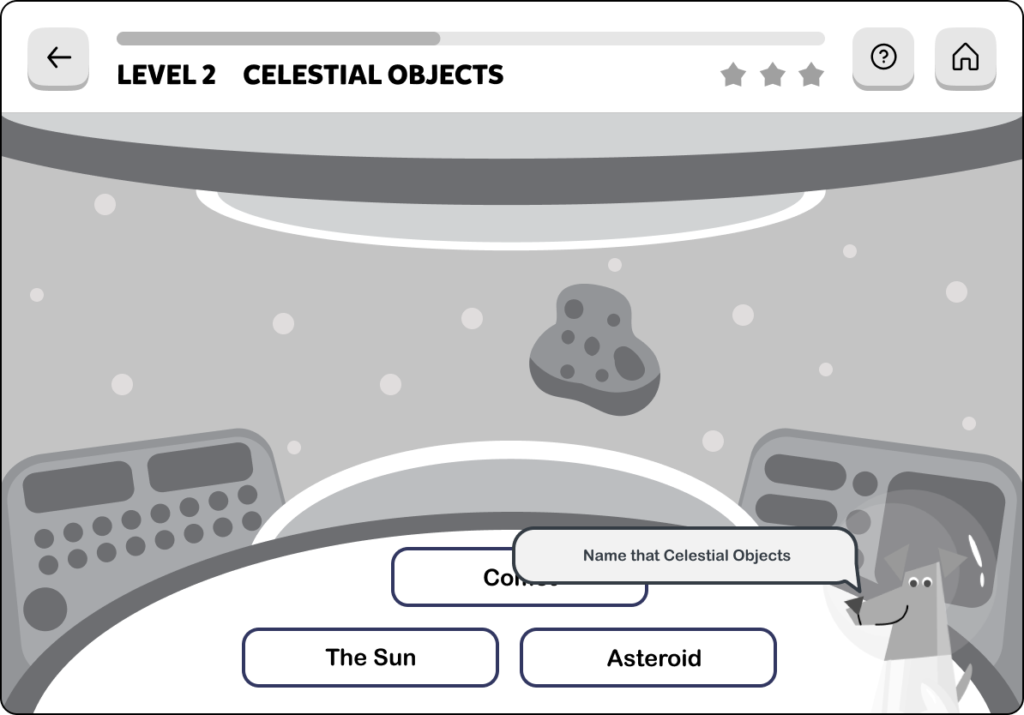
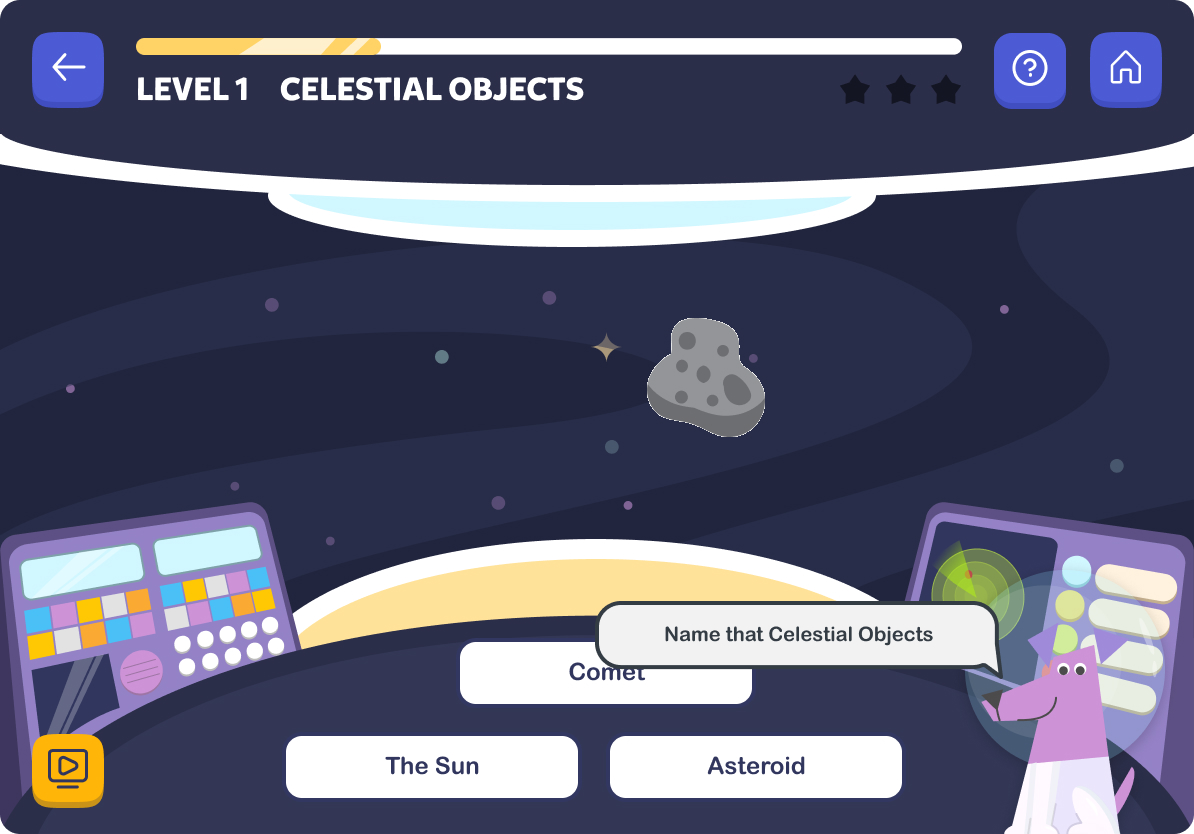
GAME ACTIVITY LEVEL 2 (GAMEPLAY)
A multiple choice type of game determining what is the floating object
These are screens my team has designed.
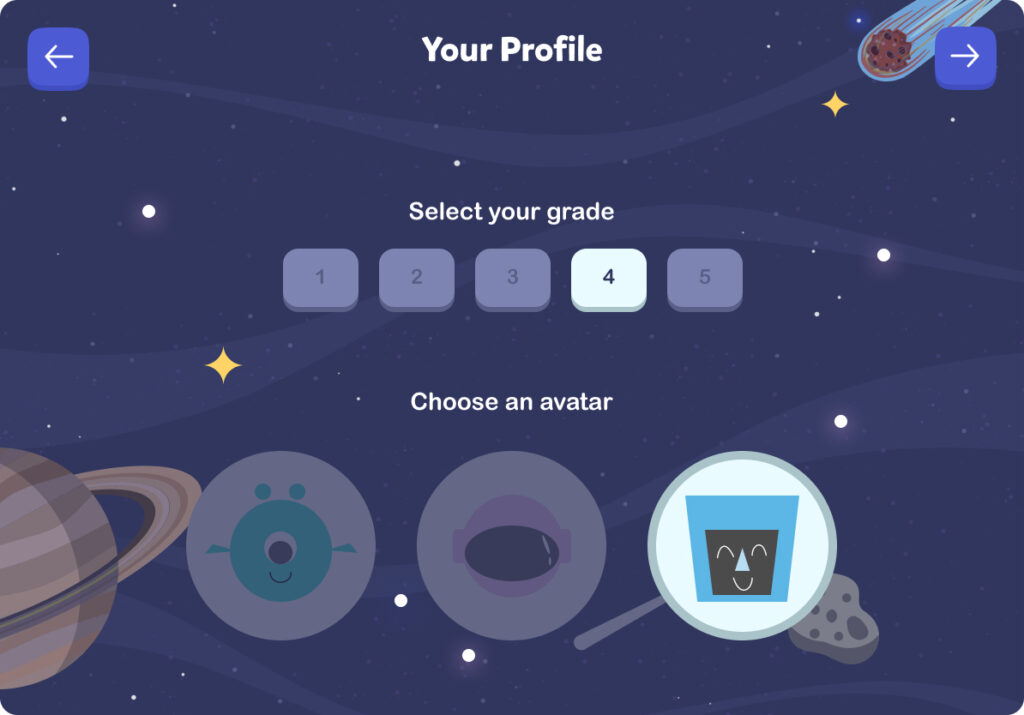
SIGN UP SCREEN (PROFILE)
Users can choose their grade and avatar

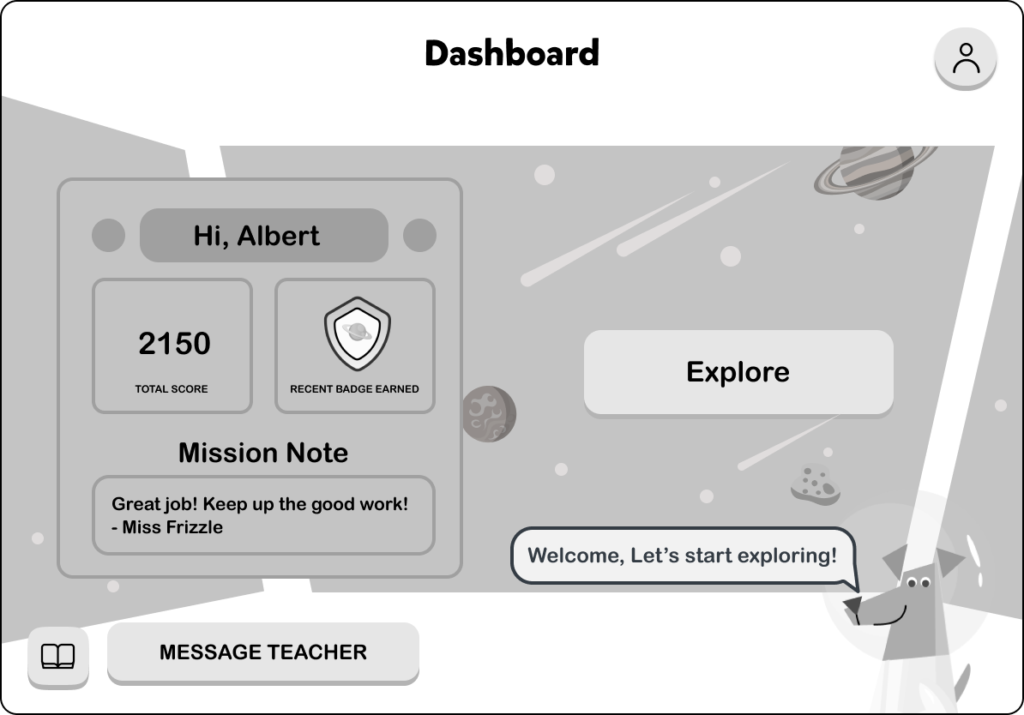
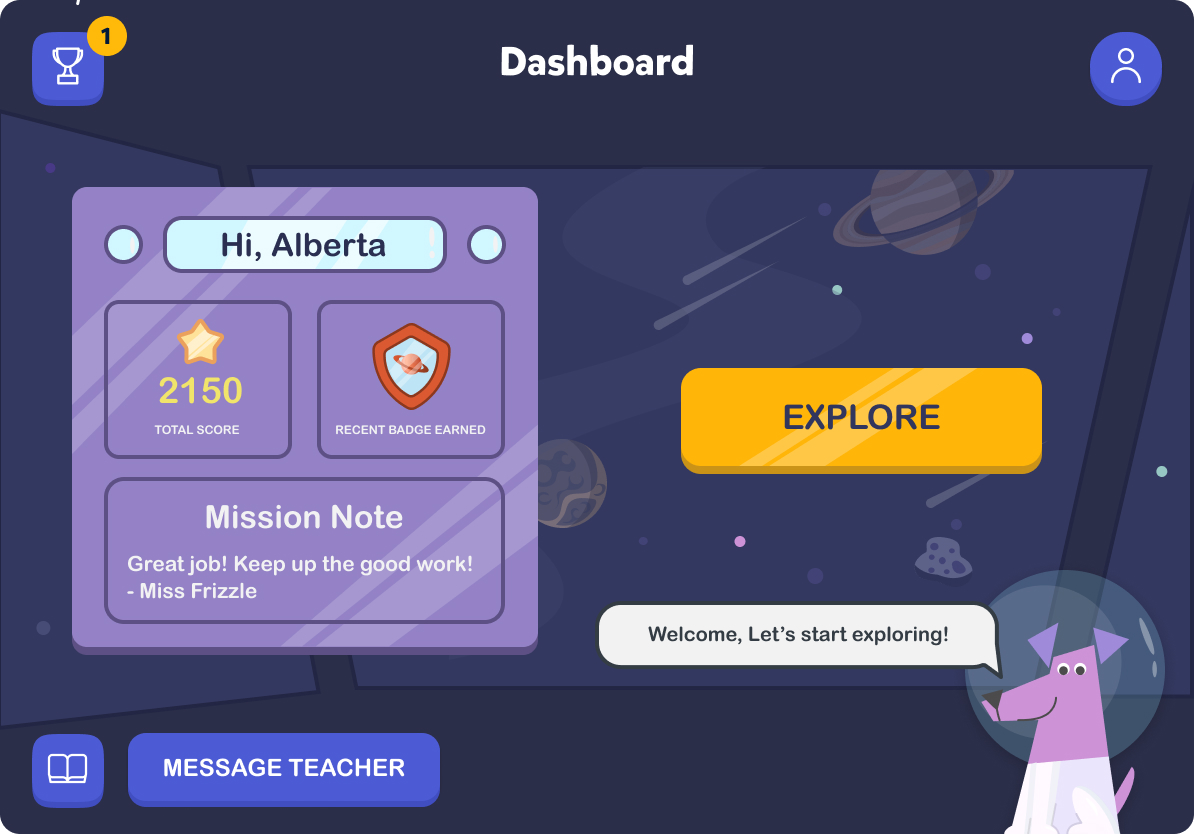
DASHBOARD
Letting students know their progress and summary of their accomplishments

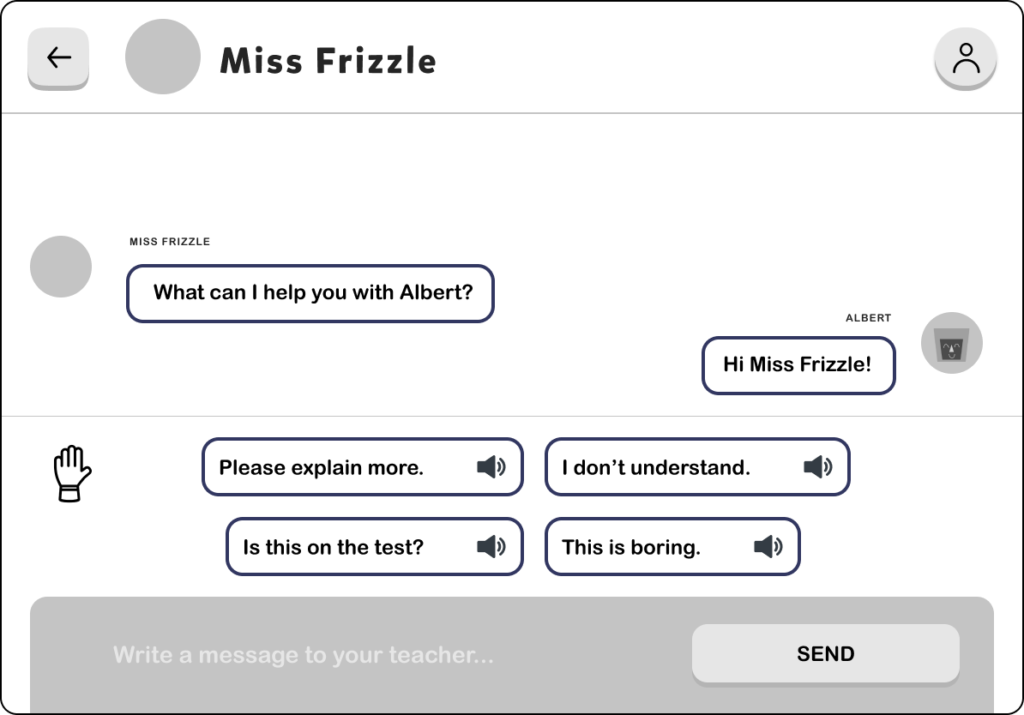
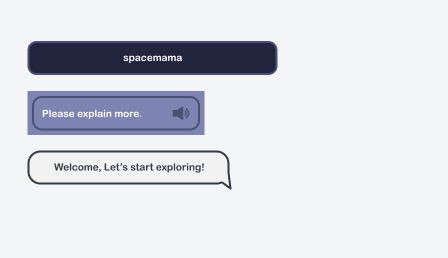
CHAT FUNCTION WITH TEACHER
A feature that allows students to talk with teachers

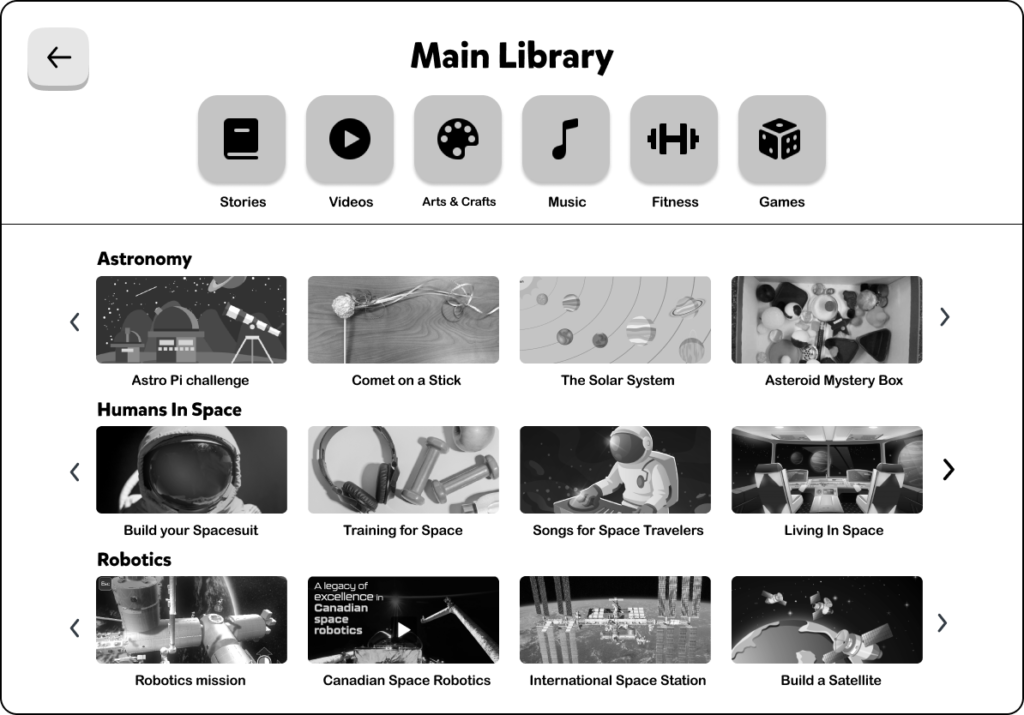
LIBRARY
Side games/activities that would let users know more about space

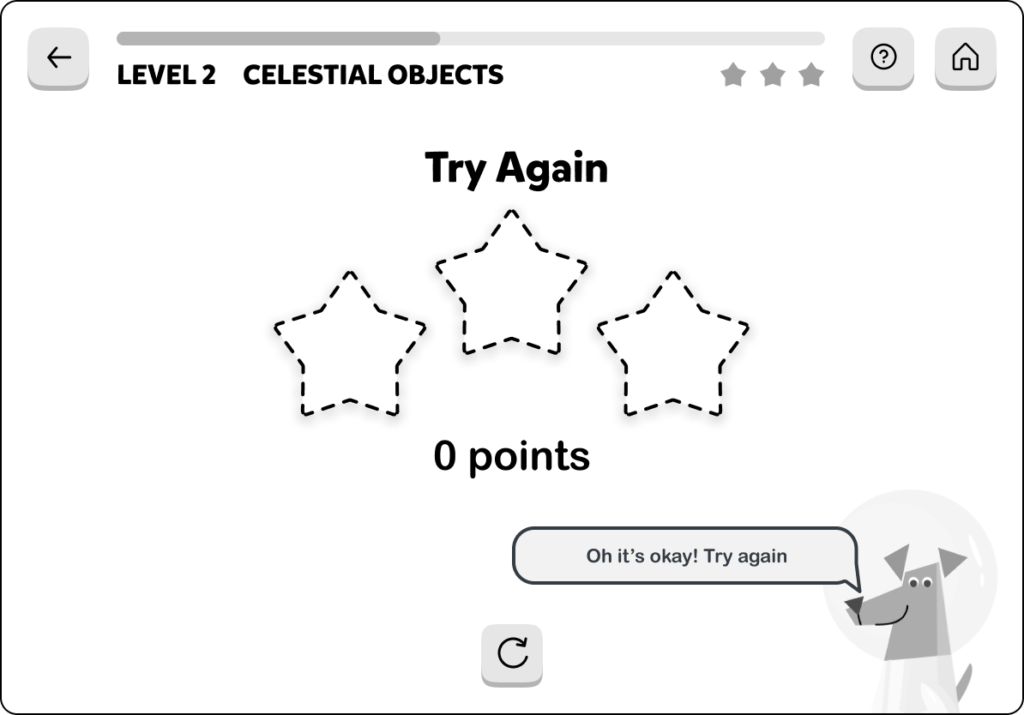
REWARDS SCREEN (POINTS/SCORE)
The reward screen when users completed the game whether they fail or be sucessful

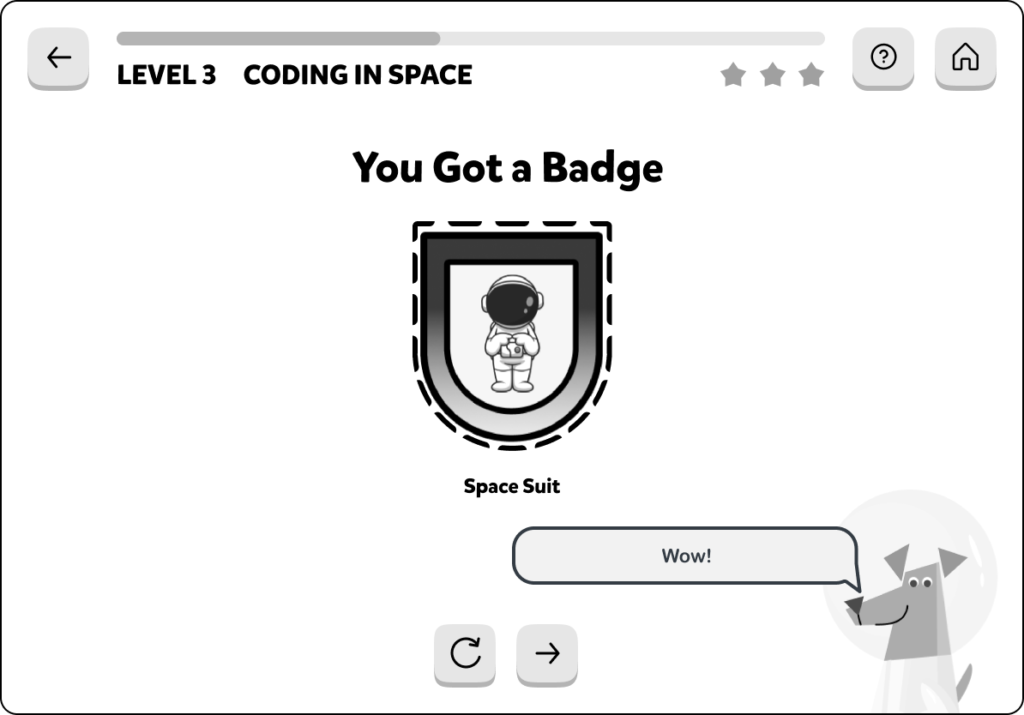
REWARDS SCREEN (BADGE)
Earn a unique badge for their adventures and will be displayed to their achievements
USER TESTING
We conducted 2 rounds of user tests using usertesting.com, and the user testers were aged 30-40 and parents, who have children (ages 6-10) and are interested in Art, Space, and STEAM-related topics.

Key insights were that most users wanted more visual details like elements, colour & animation. Moreover, the games created were challenging enough, and they would recommend their child to play the game.
User test are unable to find the help feature during the game
Ability to change avatars and redeem points and rewards
More teaching materials to learn before they can play game
Users would want audio or voice overs when playing the game
04 THE RESULT (FINAL PRODUCT)
Dark mode aesthetics depict space while fusing the brand of Indus Space. In addition, we used playful elements that are easy to understand for children.
ACCOUNT CREATION
We used playful elements that are easy to understand for children when creating accounts.

LANDING

PROFILE CREATION

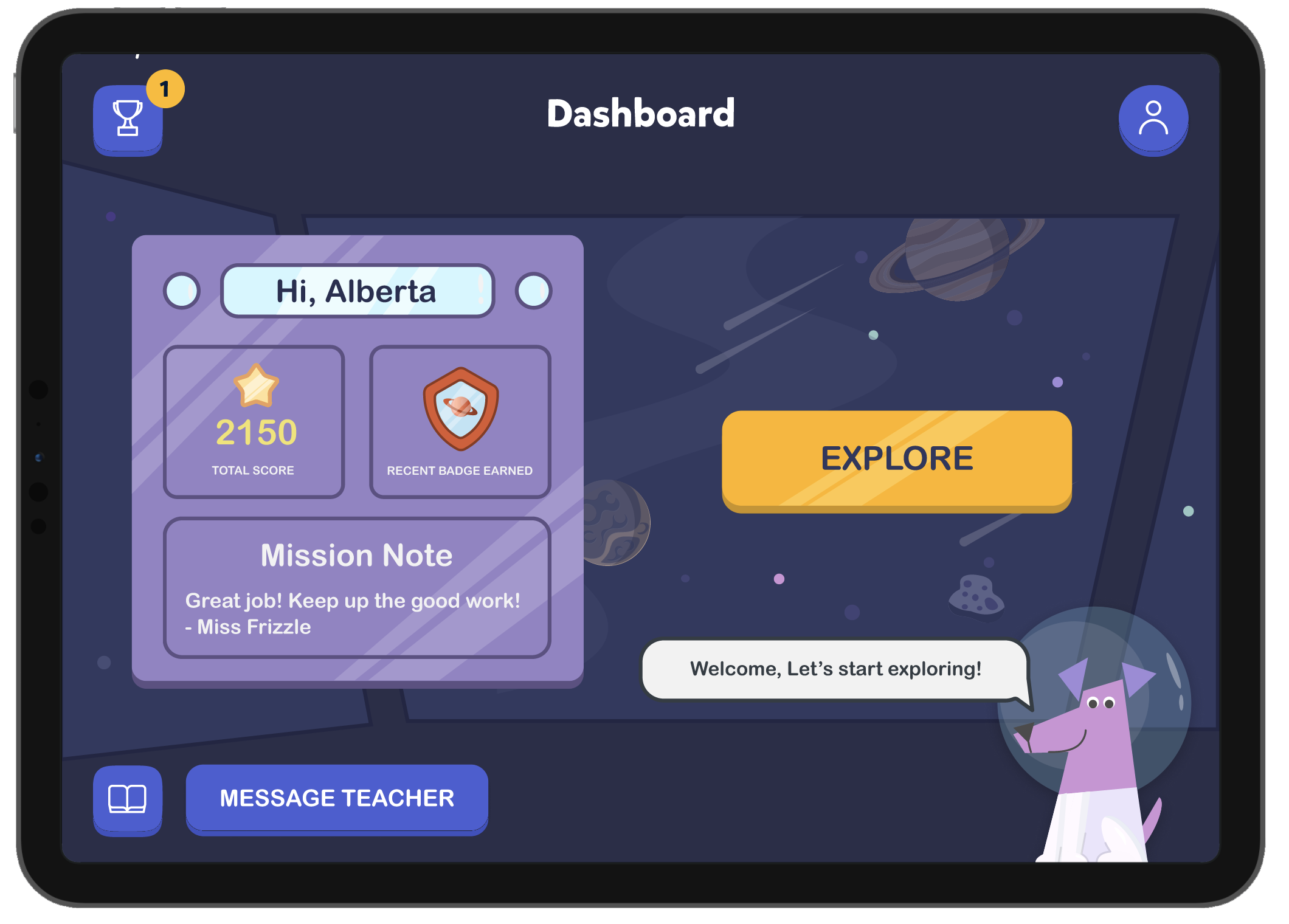
DASHBOARD
DASHBOARD
Users are greeted by Laika, who will guide them throughout the game. They can track their progress, and achievements, and access their profile.
TOPIC + LEVEL
Its own unique illustrations represent each topic and course.

PICK A TOPIC

ASTRONOMY MODULES

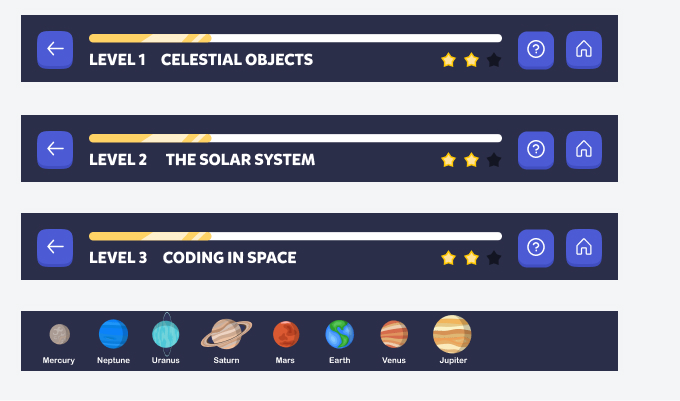
GAME LEVEL-1

GAME LEVEL-2
GAME LEVELS
Obvious filter & sort, option to view as 1 or 2 products per row, adding to wishlist label, as well as clear visual hierarchy will get the information user need.
Adding fixed bottom add-to-cart button allows users to focus each tasks, and will still be visible when scrolling back and forth in the product page
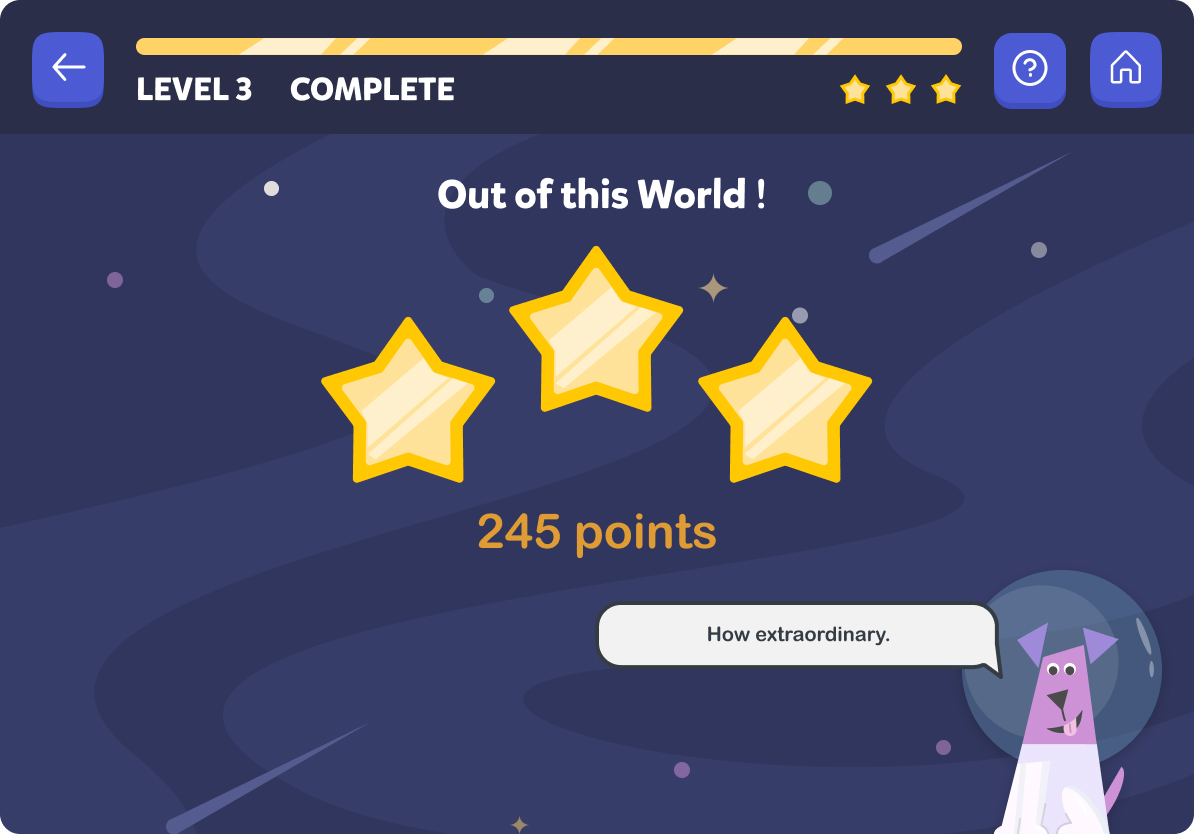
POINTS + REWARDS
Obvious filter & sort, option to view as 1 or 2 products per row, adding to wishlist label, as well as clear visual hierarchy will get the information user need.
Adding fixed bottom add-to-cart button allows users to focus each tasks, and will still be visible when scrolling back and forth in the product page

DAILY LOGIN

LEVEL COMPLETION - POINTS
AVATAR CUSTOMIZATION

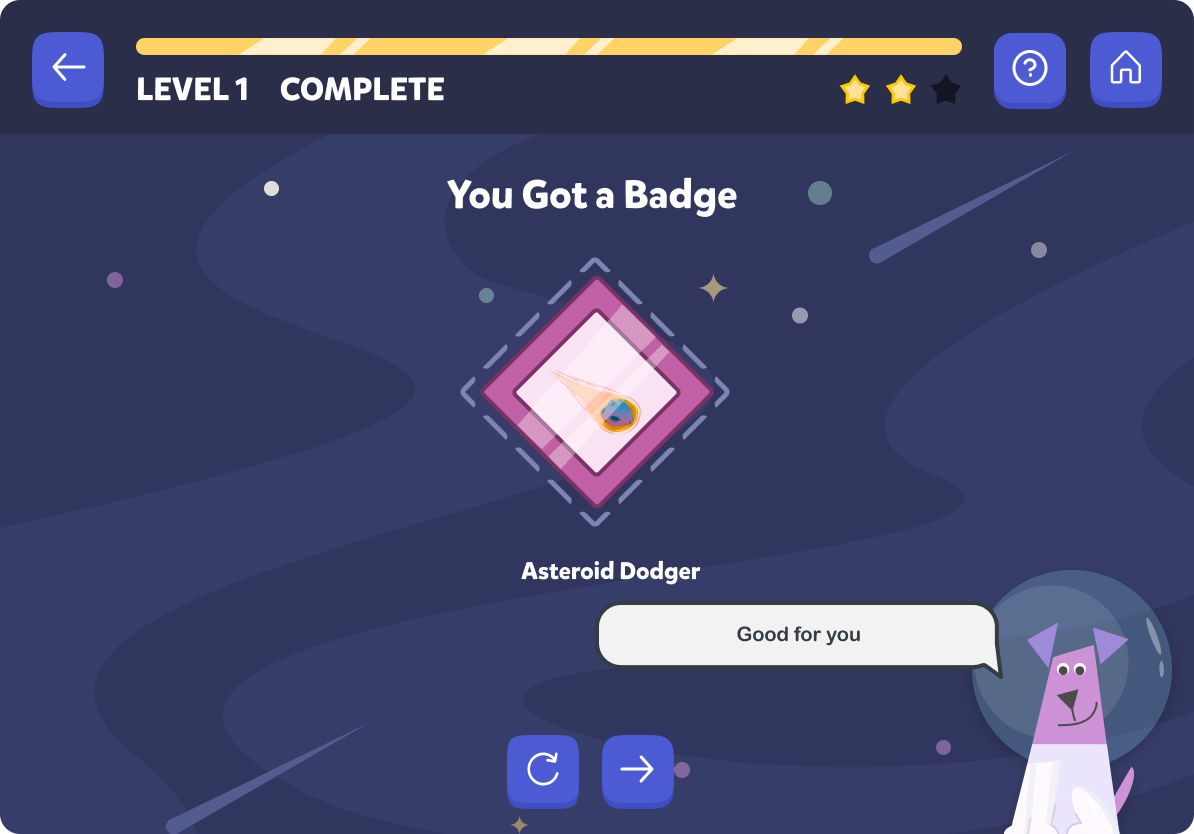
BADGE EARNED

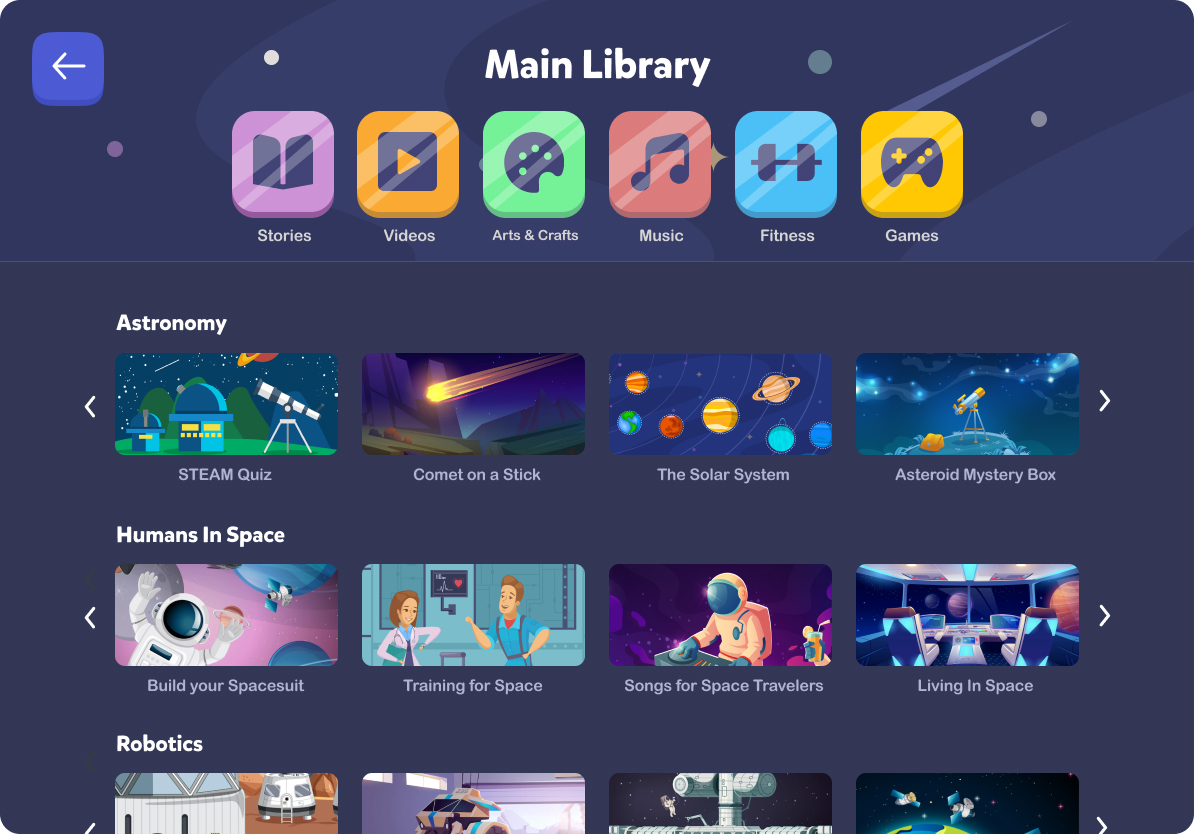
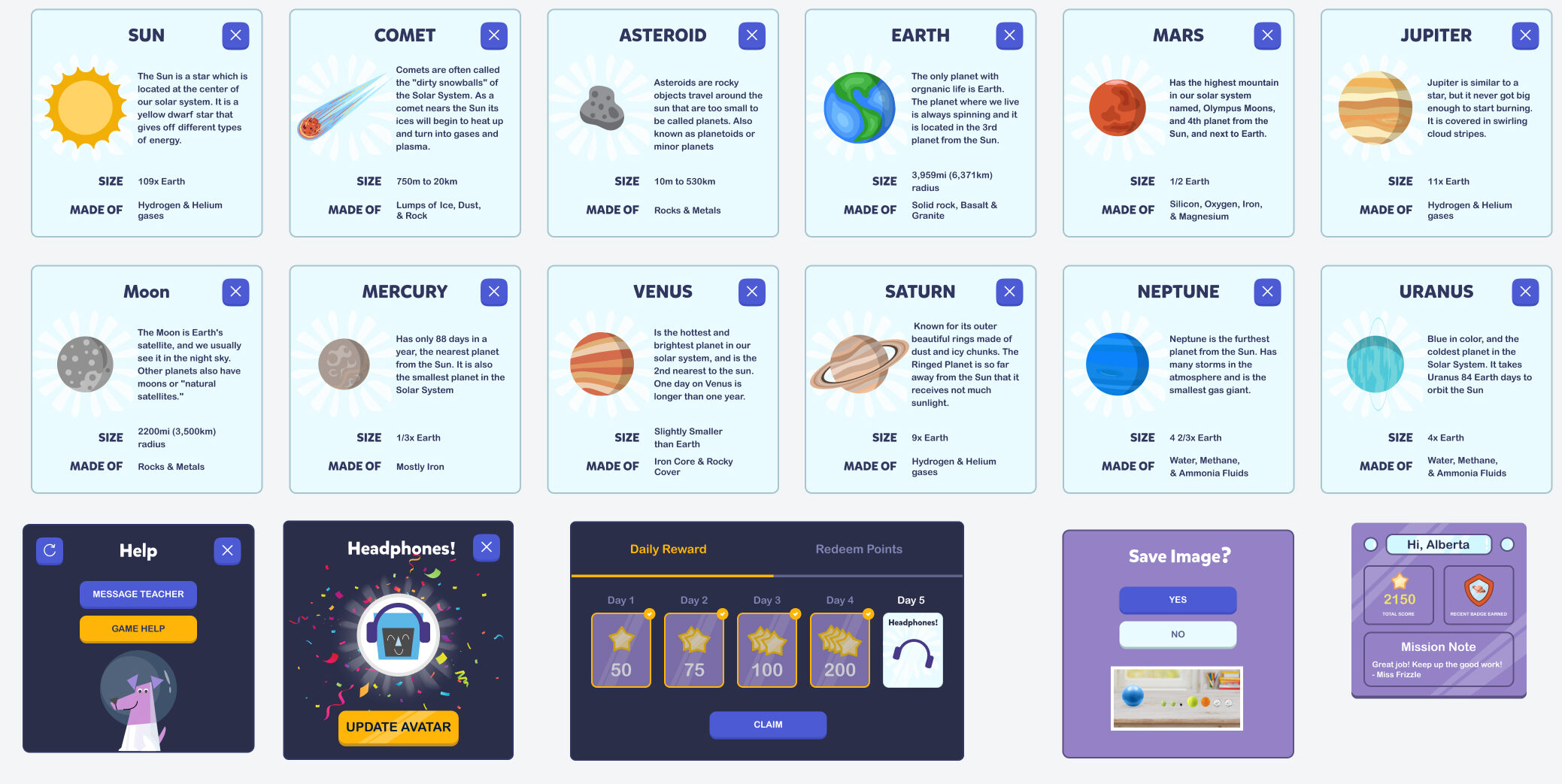
LIBRARY / SIDE GAMES
SIDE GAMES + MORE ACTIVITIES
Obvious filter & sort, option to view as 1 or 2 products per row, adding to wishlist label, as well as clear visual hierarchy will get the information user need.
Adding fixed bottom add-to-cart button allows users to focus each tasks, and will still be visible when scrolling back and forth in the product page
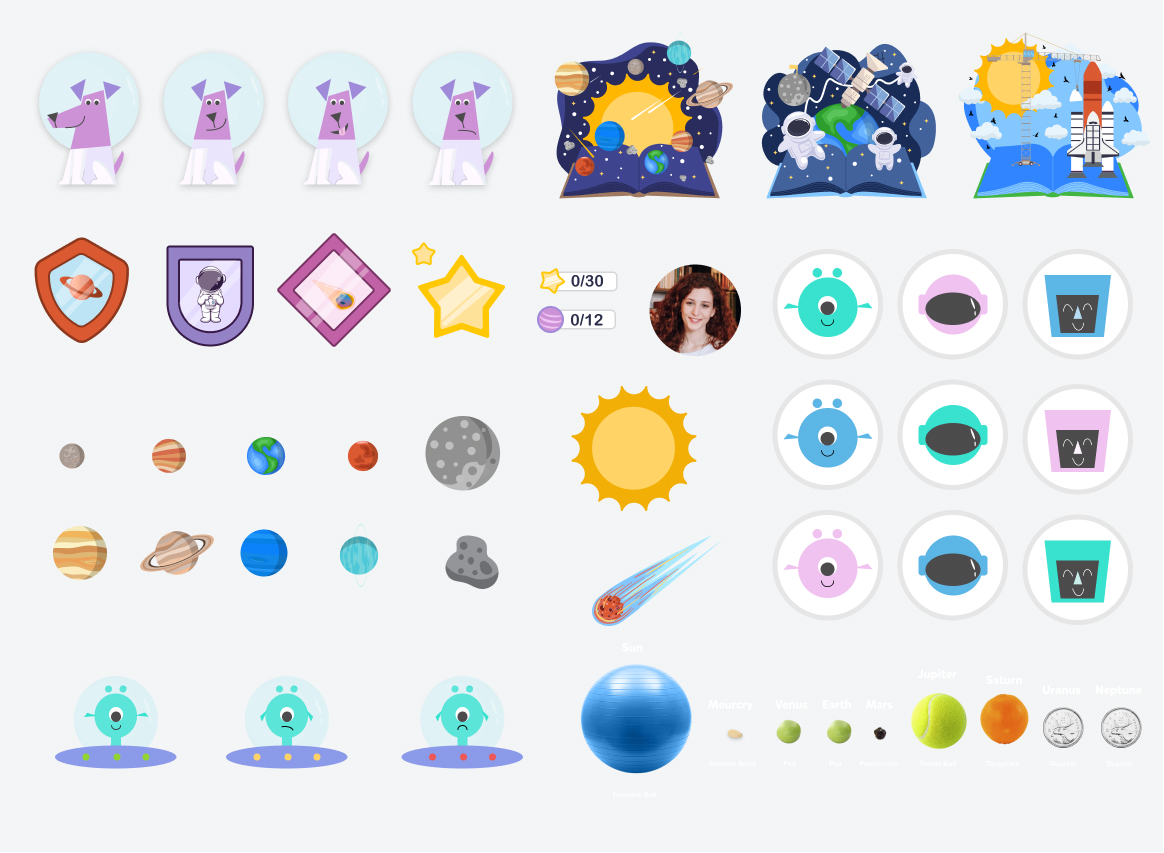
DESIGN SYSTEM

ELEMENTS & ILLUSTRATIONS
BUTTONS, ICONS & LABELS

COLOR SCHEME & TYPOGRAPHY

COMPONENTS

NAVIGATION

TEXT FIELDS
*PLANETS & FULL-IMAGE VECTOR ILLUSTRATIONS ARE FROM VECTEEZY.COM
TAKEAWAY
Having completed my capstone project, I had two key takeaways:
1. Team Collaboration and Communication
2. The challenge of building an app for children or any target audience
If given more opportunities and the possibility:
We could have tested our digital product with the children to assess if they would really love the app, and improve the overall visual design and interaction implementing the best practices fit for children. The major drawback of this project was the limitations of being able to survey and test with children due to ethical reasons and time given.