USER TESTING
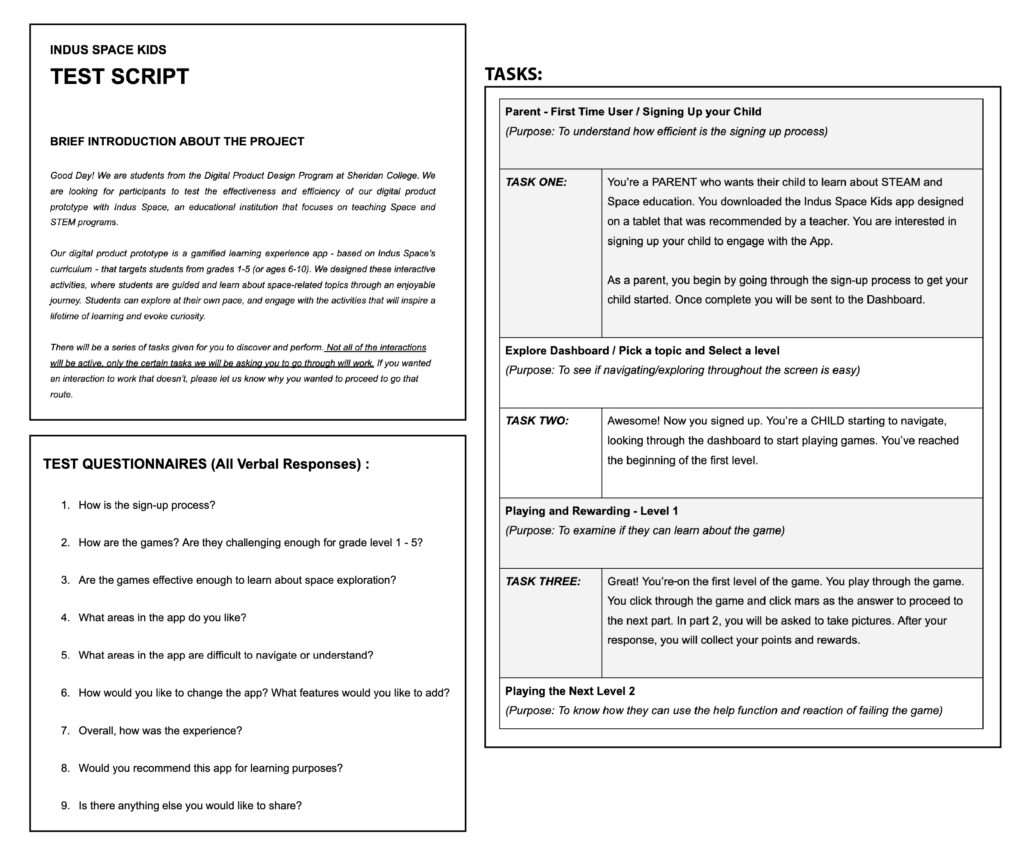
We conducted 2 rounds of user tests using usertesting.com, and the user testers were aged 30-40 and parents, who have children (ages 6-10) and are interested in Art, Space, and STEAM-related topics.
Key insights were that most users wanted more visual details like elements, colour & animation. Moreover, the games created were challenging enough, and they would recommend their child to play the game.
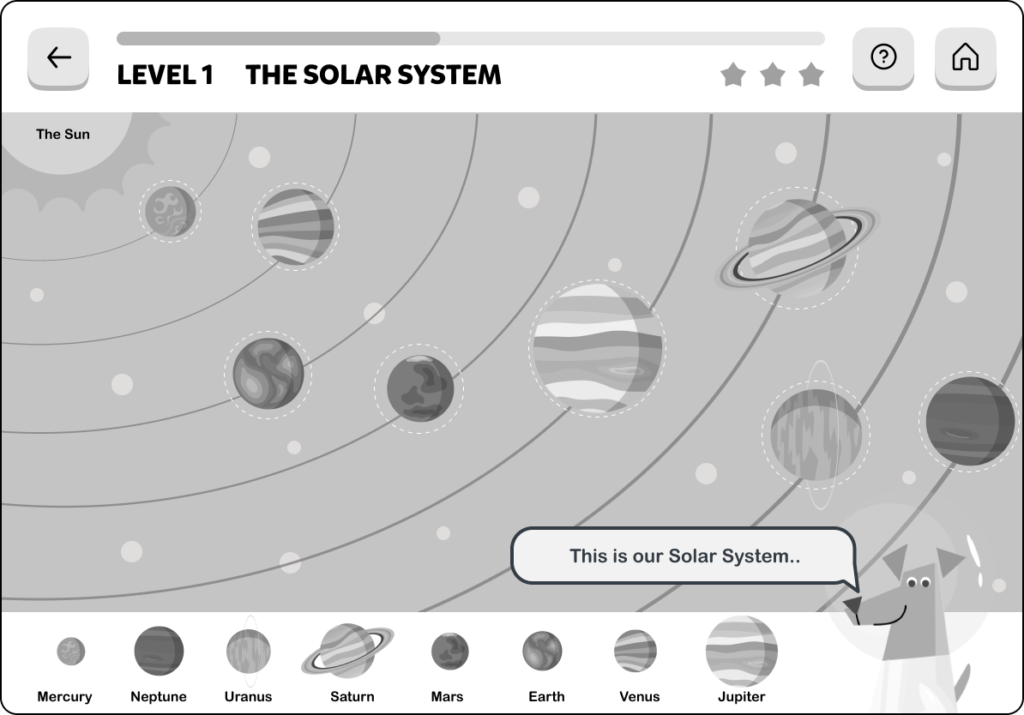
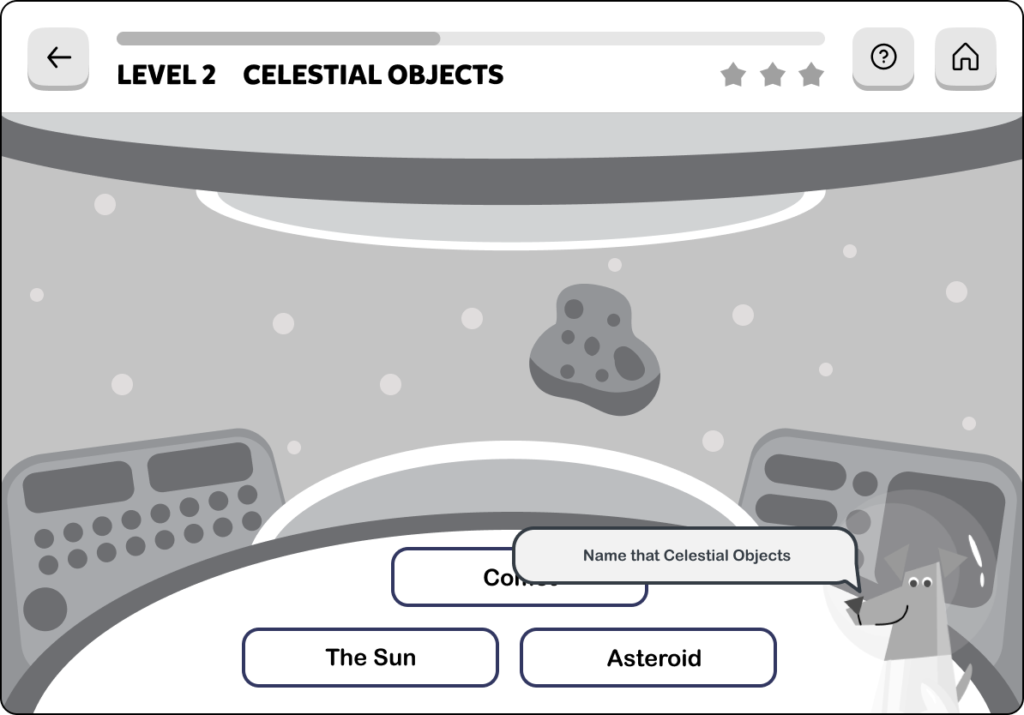
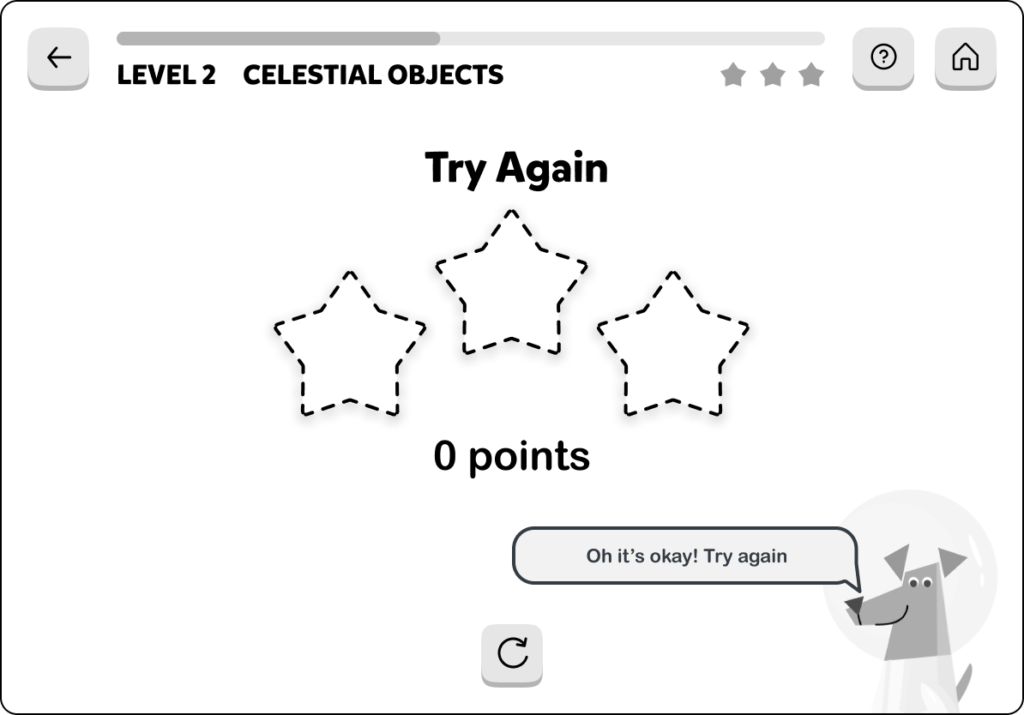
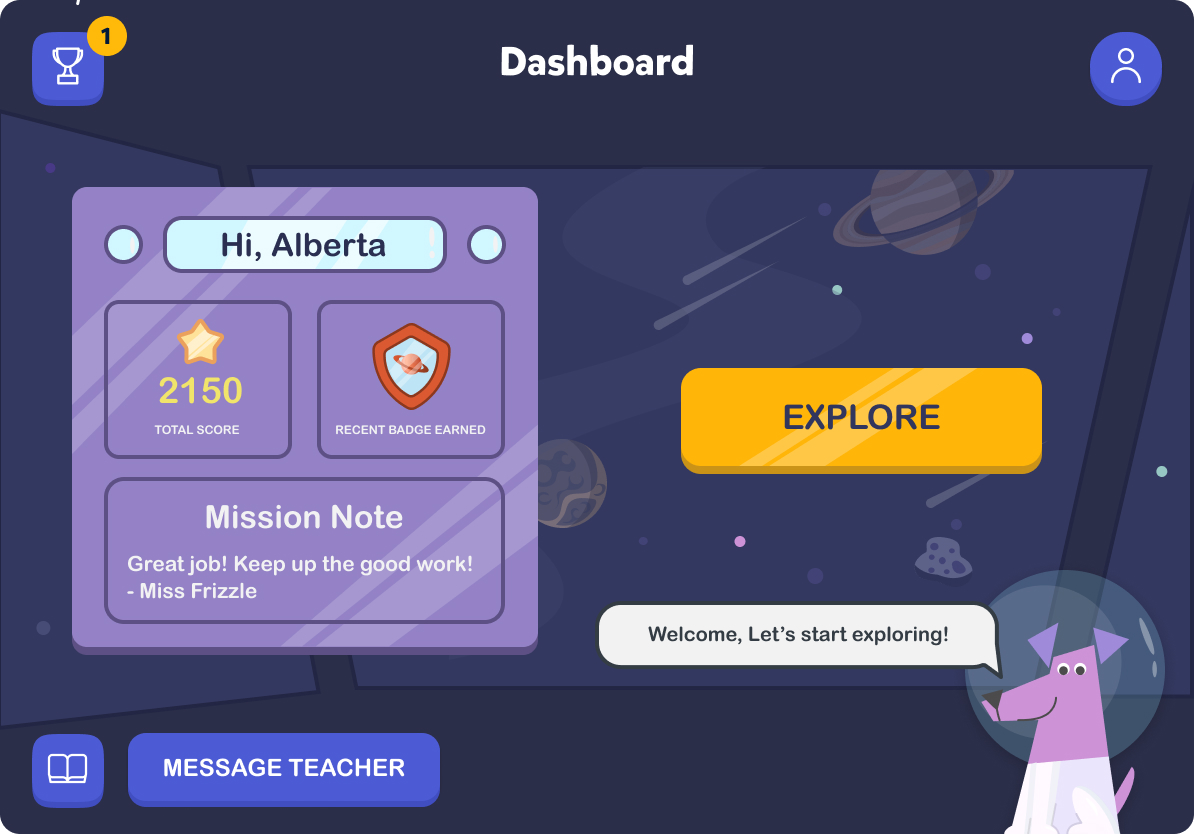
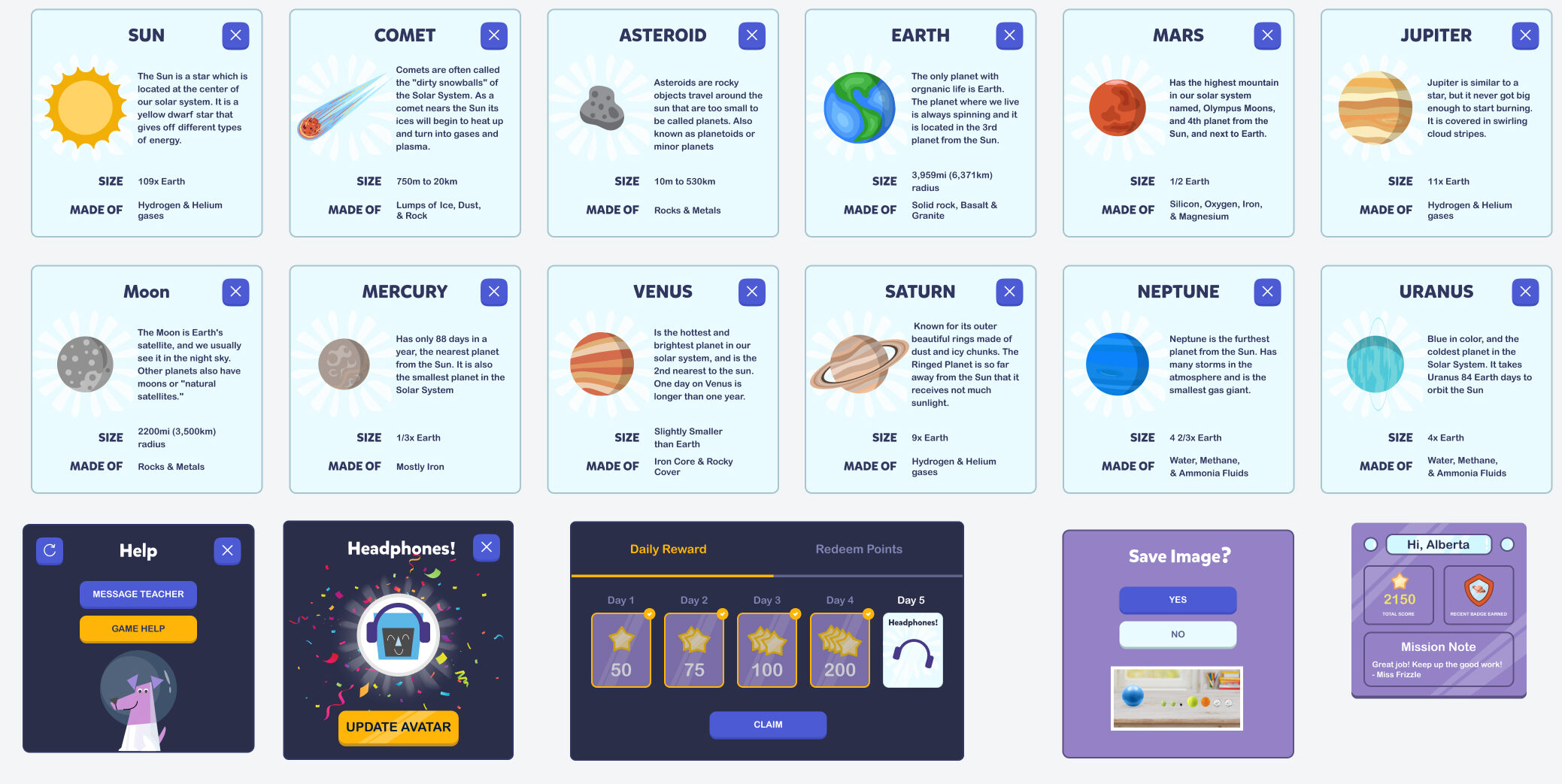
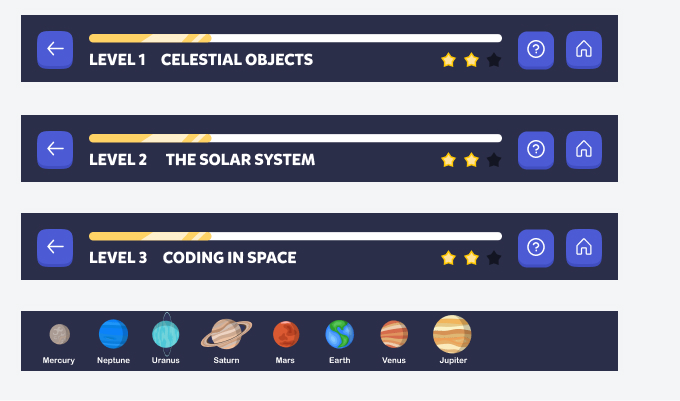
User test are unable to find the help feature during the game
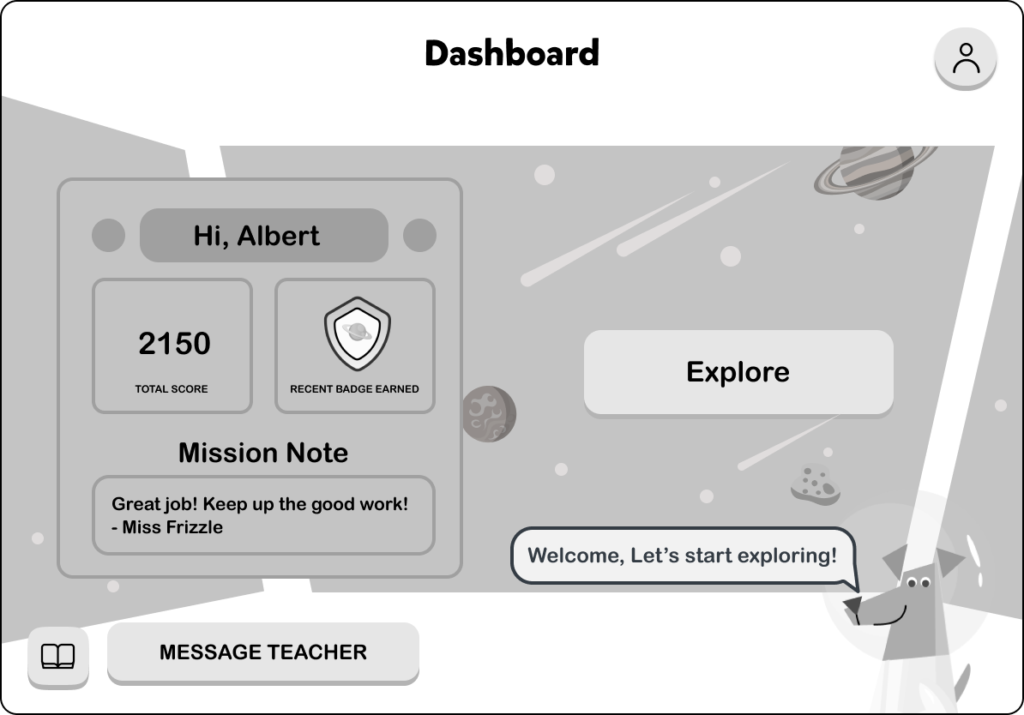
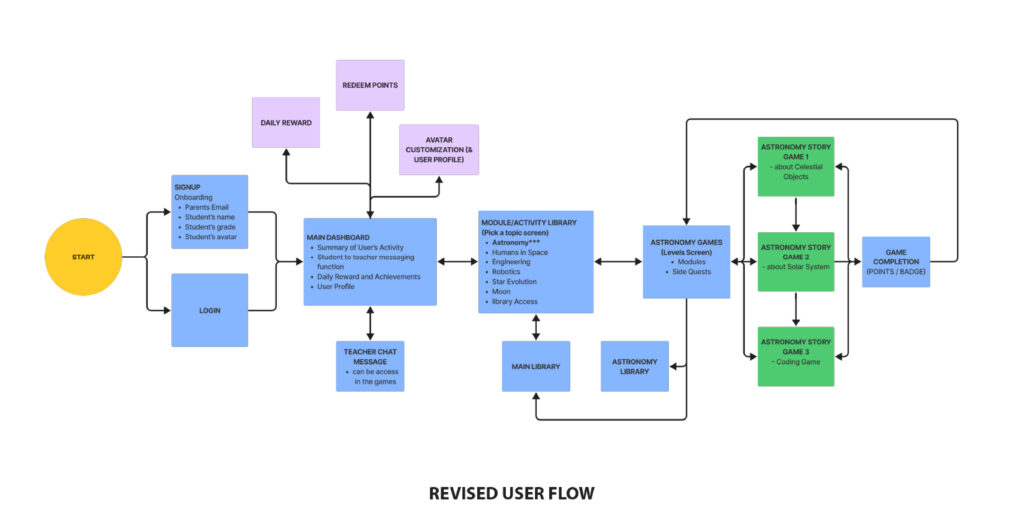
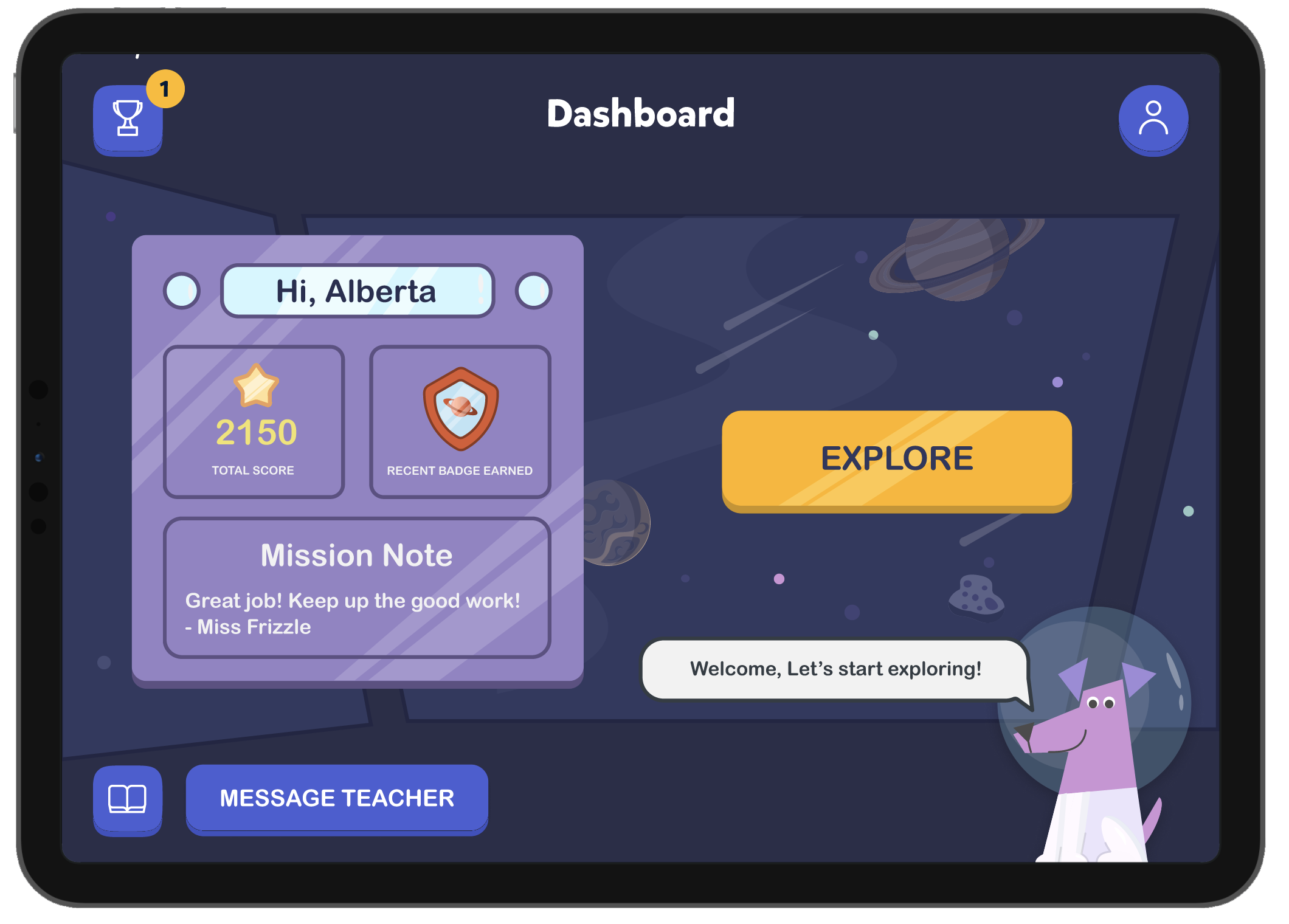
Ability to change avatars and redeem points and rewards
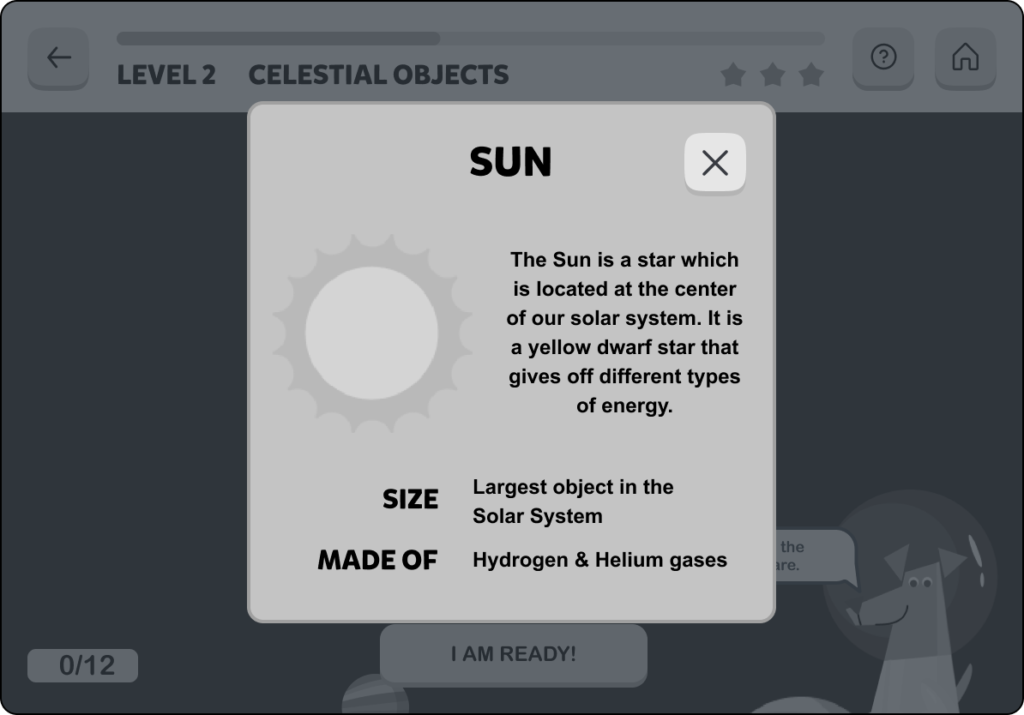
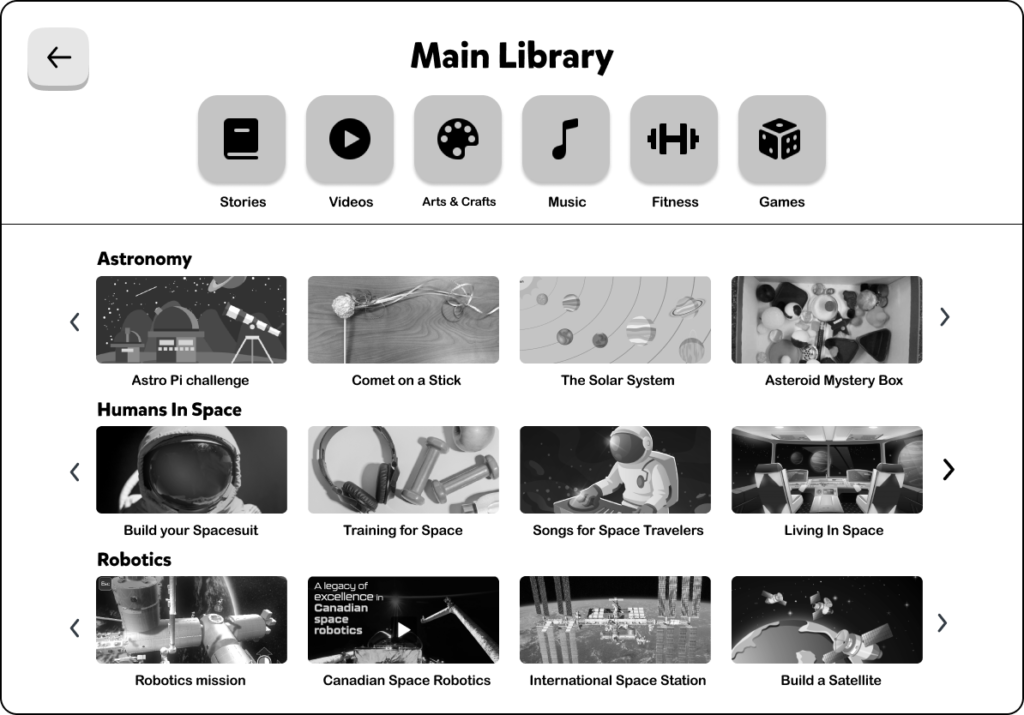
More teaching materials to learn before they can play game
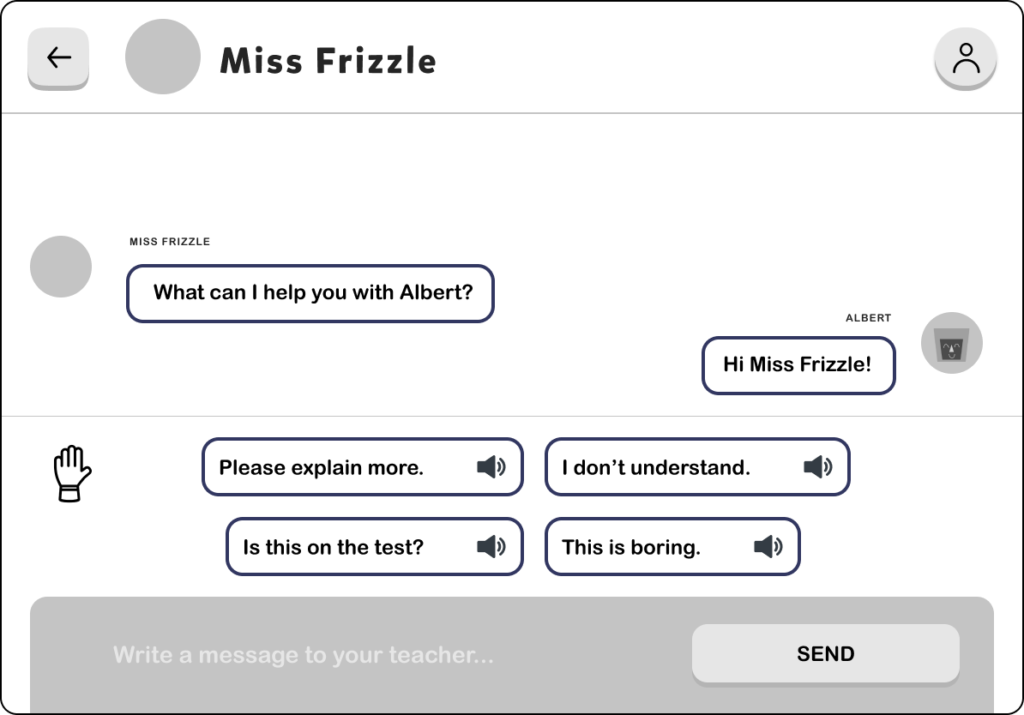
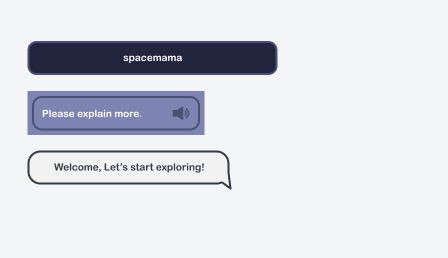
Users would want audio or voice overs when playing the game